ブログシステムの動作環境について、情報の更新を行いましたのでお知らせいたします。
◆ システム動作環境について
ブログdeデンタルでご提供しているシステムの動作環境として、推奨するスペックをご案内いたします。
下記に記載した内容は、あくまでシステムを快適にお使いいただくための目安であり、
動作を完全に保証するものではありません。
◆ 各種管理画面
■対応OS
・WindowsXP/Vista/7/8
※MacOSには対応していません
■対応ブラウザ
・InternetExplorer 7以上
・FireFox 3.5以上
・GoogleChrome 4.1以上
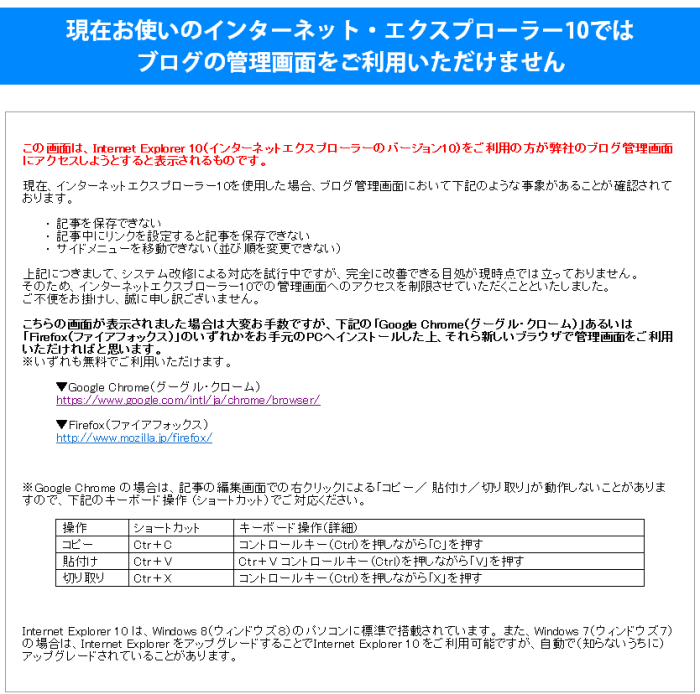
※ただし、InternetExplorer10はブログ管理画面の主要な一部機能が正常に動作しないことが判明しており、現時点でお勧めしていません。
※管理画面の操作には、Javascriptとcookieを使用します
■ハードウェア
CPU、メモリ、ハードディスク等ハードウェアのスペックについて、特に固有の要件はありません。
お使いのPCで、JavascriptやAdobe社のFlash Player のプラグインを前提とした一般的なWEBアプリケーションが快適に動く環境をお勧めします。
例えば、YouTubeやGoogle Mapがストレスを感じることなく動くレベルです。
※多くのブラウザやアプリケーションを同時に起動していると、ハイスペックなマシンを使用していても正常に動作しなくなることがあります
■ネットワーク環境
・ADSL以上、光をお勧めします。
◆ ブログ閲覧・フォーム送信
■パソコン・ブラウザ
<パソコン>
・WindowsPC全般
・MacPC全般
<ブラウザ>
・InternetExplorer 7以上
・FireFox 3.5以上
・GoogleChrome 4.1以上
・Safari 5.0以上
※フォーム送信にはJavascriptの動作許可が必要です
■携帯電話
・いわゆる日本のガラパゴス携帯と称される機種全般
※携帯専用に最適化された画面が表示されます。
※携帯サイトの見え方は、携帯の機種(製造メーカー・型番など)によって変わります。
※SSLには対応していません。
■スマートフォン・タブレット
・iPhone、iPadはじめ、市販の端末全般
※PC用の画面が表示されます。
※フォーム送信にはJavascriptの動作許可が必要です。
ただし、上記いずれも全機種の動作を保証するものではありません。
◆ 注意事項上記の動作環境について、OSやブラウザ個々の公表されていない不具合や特殊仕様であったり、その組合せの相性、またお客様のパソコンにインストールされたセキュリティソフトやその他のソフトウェアの影響、ネットワーク環境などで、正常に動作しない場合もございます。