見やすいサイトのレイアウト
視線誘導でよく出てくるキーワードとして、「Zの法則」とか「Fの法則」という言葉があります。この言葉は「人の視線移動」をアルファベットの形に置き換えたものです。
両方の法則に共通して言える事は、「人の視線は「左上」から始まる。」ということ。そこから、視線は右上→左下→右下へ流れ、ページ全体をくまなく見ていくという流れです。
スーパーのチラシなどを見るとなるほどと感じます。
Zの法則とFの法則
●Zの法則

対象の「左上」を起点とし、その後「右上→左下→右下」に流れる視線の動きです。横組みの文字を読むときはこの視線移動になります。
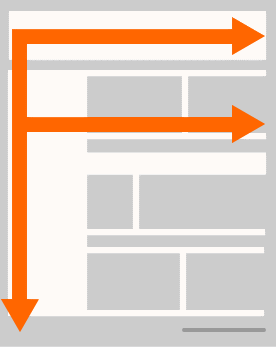
●Fの法則

視線移動の起点は「Zの法則」と同じです。左上から始まり、その後の視線移動は「左から右へ」を繰り返し、下側に流れます。
このような基本的な視線の動きを理解したうえでサイトを構成していくとよいでしょう。
人は大きい物から小さい物へ、隣り合う情報、共通性のある形や色、矢印の指す方向を目で追います。数字は順番に見ていく等の「習慣」があります。
上記にあげたレイアウトはPCサイトでの基本です。今やスマホでホームページを見る人が多くなってきていますから、スマホのレイアウトはPCサイトとは違うということを頭の中に入れておいてください。


