最初に更新をされる方は、編集の基本をご覧ください。編集に関する基本的な内容が掲載されています。
【編集編・応用】
■追記リンクを設定する
最初に短めの文章を表示しておき、「続きを読む・・・」などをクリックした後に、続きの文章を見せたいときに行う設定です。
最初に更新をされる方は、編集の基本をご覧ください。編集に関する基本的な内容が掲載されています。
【編集編・応用】
■追記リンクを設定する
最初に短めの文章を表示しておき、「続きを読む・・・」などをクリックした後に、続きの文章を見せたいときに行う設定です。
文字にリンクをはる
ここでは、文字にリンクを設定する方法を解説します。
操作手順
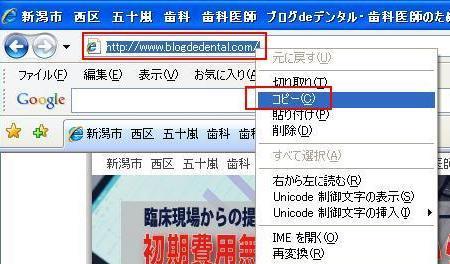
1.最初に、ジャンプしたい先のページのURL(アドレス)を調べてコピーします。

注! URLをコピーする方法:
上の図では、URLを選択したまま「右クリック」をして「コピー」を選択しています。
他にも、URLを選択した後、Internet Explorerの「編集」メニューをクリックして「コピー」を選ぶ方法や、URLを選択した後、キーボードの「Ctrl」キーを押しながら「C」キーを押す方法があります。
操作に慣れないうちは、コピーしたURLをメモ帳などに貼り付けておくことをお勧めします。
2.ブログ管理画面にログインしておきましょう。
3.記事の作成、または記事の編集画面を開きます。
4.ページ名、見出し、内容など、記事の作成に必要な項目を入力しておきます。
5.リンクを設定したい文字をマウスカーソルで範囲選択します。
リンクを設定したい文字とは、「クリックさせたい文字」です。

6.「リンク」ボタンをクリックします。

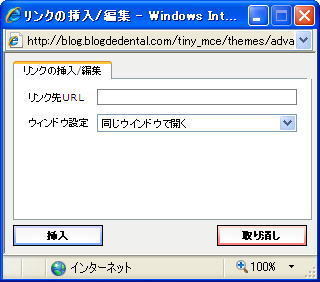
→リンクの設定画面が開きます。

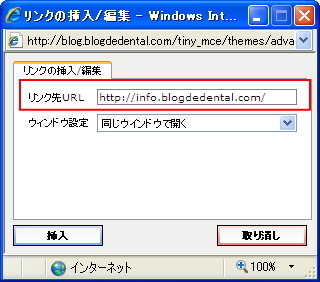
7.「リンク先URL」に、1でコピーしておいたジャンプ先のURLを貼り付けます。

URLを貼り付ける方法:
入力欄を「右クリック」をして「貼り付け」を選択する方法か、入力欄をクリックした後、キーボードの「Ctrl」キーを押しながら「V」キーを押す方法があります。
| 同じサイト内でリンクをする場合 例1 アドレス http://info.blogdedental.com/ のhttp://info.blogdedental.com/category/1388233.html のページにリンクしたい場合は、/category/1388233.html の部分のみをリンク先URLに入れます。 |
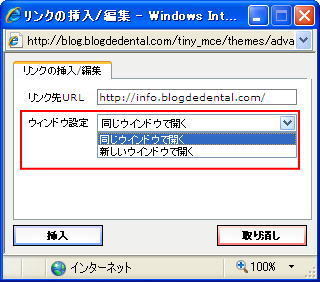
8.「ウィンドウ設定」では、リンク先の開き方を任意で選びます。

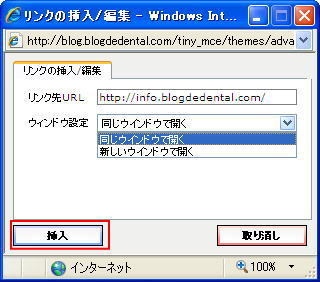
9.「挿入」ボタンをクリックします。

10.最初に選択していた部分の色が変わりました。

以上で、リンクの設定は完了です。
他に入力することなどがなければ、記事を保存し、再構築を行ってください。
再構築後、「サイトの確認」をクリックして、リンクを設定した記事を閲覧します。
設定した文字がクリックできるかどうか、また、クリックしたときに思っていたページへジャンプするかどうかを確認しておきましょう。
フォームを設定したのだが、メールが届かない。
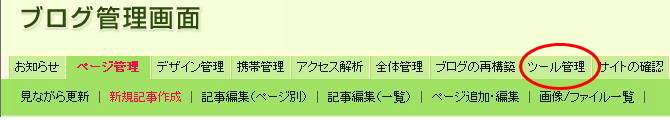
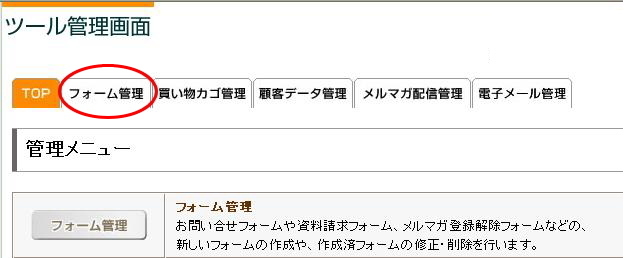
フォームの設定は管理画面のツール管理から行います。

↓別ウインドウが表示されます。

フォーム管理タブの フォーム管理をクリックします。ここで各種設定を行います。
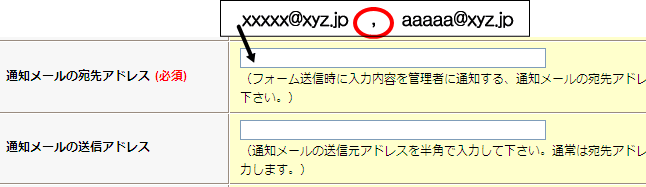
※ 複数のメールアドレスに着信したい場合は以下のように、メールアドレスをカンマで区切って2番目のメールアドレスを入力して下さい。

<設定の確認>
■設定したメールアドレスに間違いがないかを確認する。
■問合せフォームより、テストメールをご自分のアドレス宛に送ってみましょう。 送信が終わると、「お問合せありがとうございました」という画面が表示されます。
迷惑メールをフォルダに自動で振り分ける「迷惑メールフィルター」機能をご使用の方は、メールが振り分けられていないかを確認する。
※ メールソフトの種類により名称等が違います。使用メールソフトのヘルプでご確認ください。
記事に画像を配置するとき、なかなかきれいに並べられないことはありませんか?そんなときは、ただ単に画像を貼り付けるだけではなく、ちょっとしたテクニックを使う必要があります。
1.1「表組み」の利用
2枚以上の画像を並べる場合、ただ画像を置いていくだけではバランスよく並べるのが難しいことがあります。そのような場合に画像をきれいに並べるには、「表組み」を利用します。
表組みは、リストを作成するときに使う方法ですが、これをレイアウトのマス目として使います。表計算ソフトの「Exccl(エクセル)」のようなセルを作成し、その中に画像やキャプション(画像の簡単な説明文)などの文字を配置していくことで、縦横の位置が揃ったきれいなレイアウトができます。
1.2 余日と枠線を計算して最適な画像サイズを算出
表組みを使って画像並べる場合、余日や枠線の幅といった表組みの各要素を計算し、画像の横幅をあらかじめ調整しておく必要があります(考慮するのは幅のみです。高さは考慮する必要がありません。)この計算を誤ると、画像サイズが記事スペースの横幅をオーバーし、サイドバー落ちなどの表示崩れの原因となります。

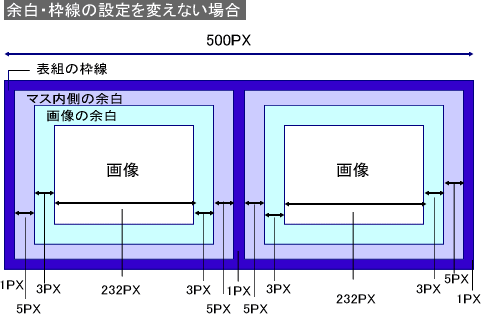
◎設定を変えないで作成した場合
目には見えませんが、プログ管理画面の什様上、画像の周囲には自動的に「3px」の余白が入っています。 同じく、表組みのマスの内側には自動的に「5px」の余日が入っています。さらに、表組みの枠線は「lpx」の幅があります。これらの数値を考慮して、画像の最大横幅を算出すると、最大で横幅「232px」の画像が2枚並べられる計算になります。ただ、あまりぴったりすぎると何かの余白が入ってしまった場合に表示が崩れる可能性がありますので、横幅は230px以下にすることをおすすめします。
※横幅のデザインを標準に設定した場合です。横幅500PX。ワイドのデザインは横幅705PXです。

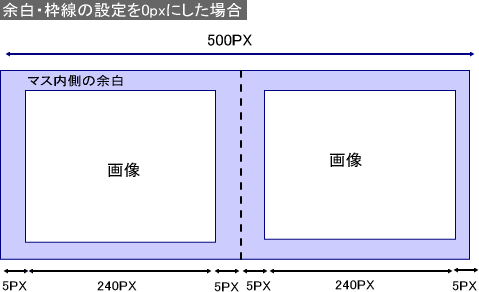
◎画像の余白と表組みの枠線を消した場合「画像周囲の余白(3px)」と「表組みの枠線(1px)」は消すことができます。これを消した場合、各画像の3pxずつの余白と表組みのlpxの枠線がなくなりますので、最大で、横幅「240px」の画像が2枚並べられる計算です。こちらも少し余裕を持たせて、横幅を238px以下にするのが無難です。
なお、「マス内側の余白(5px)」は消すことができません。この余白は常に計算に入れておく必要があります。
画像を3枚以上並べるときも、この関係をもとに計算して画像の横幅を算出します。
表組みを作成する
1)[新規記事作成]をクリックし、記事編を開きます(すでに記事がある場合は、画像を貼り付けたい記事を開きます。)
2)表組みを入れたい位置をクリックします。
3)[表組み]ボタンをクリックし、表組み設定画面を開きます。

4)表組み設定画面の内容を、次のように設定します。
「表の列数」→「2」を入力
「表の行数」→「2」を入力
「マス内の横位置」→「中央揃え」を選択
「外枠の幅」→「0」を入力
「表の幅」→100% (これでメインエリアの幅いっぱいの表になります)
※あらかじめ表の幅は270PXに設定されています。※表組みの設定内容は、後から変更可能です。

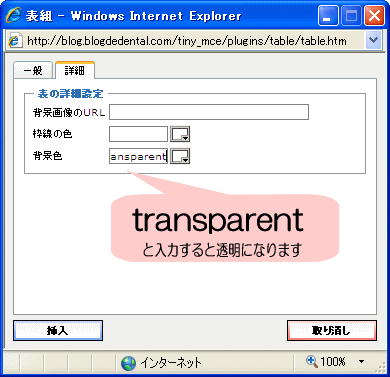
5)表組み設定画面の「詳細」タブをクリックし、「背景色」欄に「transparent」と入力 します(これで、マスの背景色が透明になります)。
入力したら、【挿入】ボタンをクリックします。
6)表組みが挿入されました。
この表の中に画像を入れる、文字を入れるという操作をしていただくときれいに画像と文字を配置することができます。
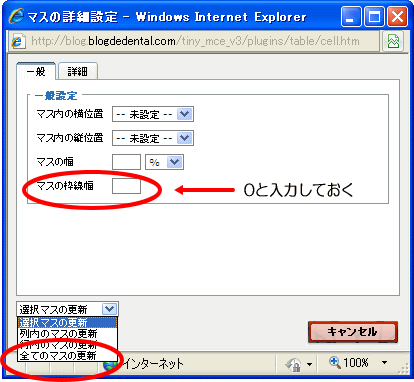
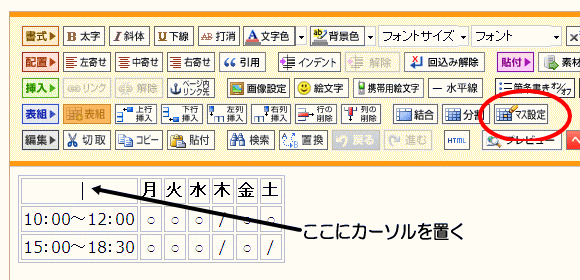
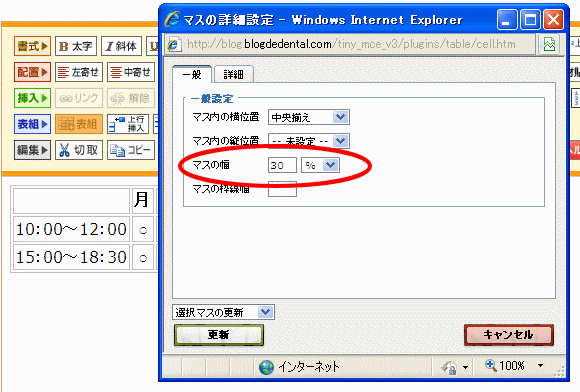
表組の枠線を非表示にするには表の中をクリックしておき、「マス設定」のボタンをクリックします。

サイドバーエリアに表示する内容で、TOPページにのみ表示する方法を説明します。

「ブログ管理画面」→「デザイン管理」→レイアウト変更タブを表示します。
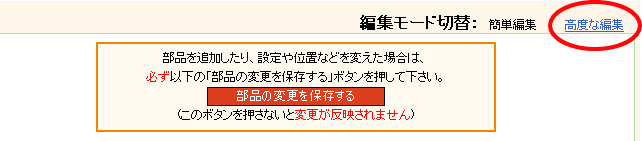
画面右側にある編集モード切替の「高度な編集」をクリックします。

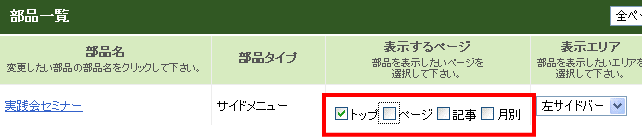
部品一覧の変更したい部品の表示するページの選択をトップだけにします。

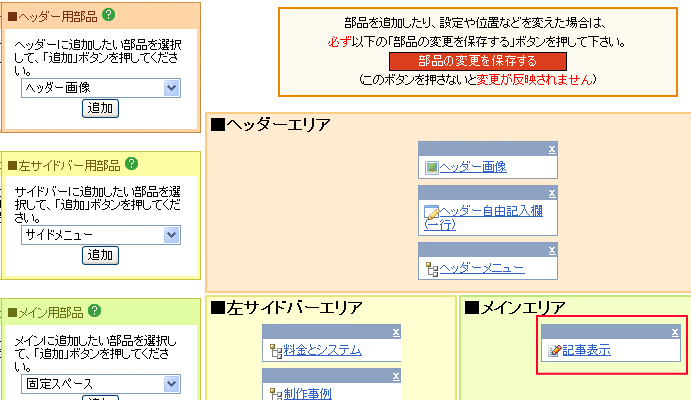
デザイン管理→レイアウト変更のタブメインエリアの「記事表示」をクリックします。

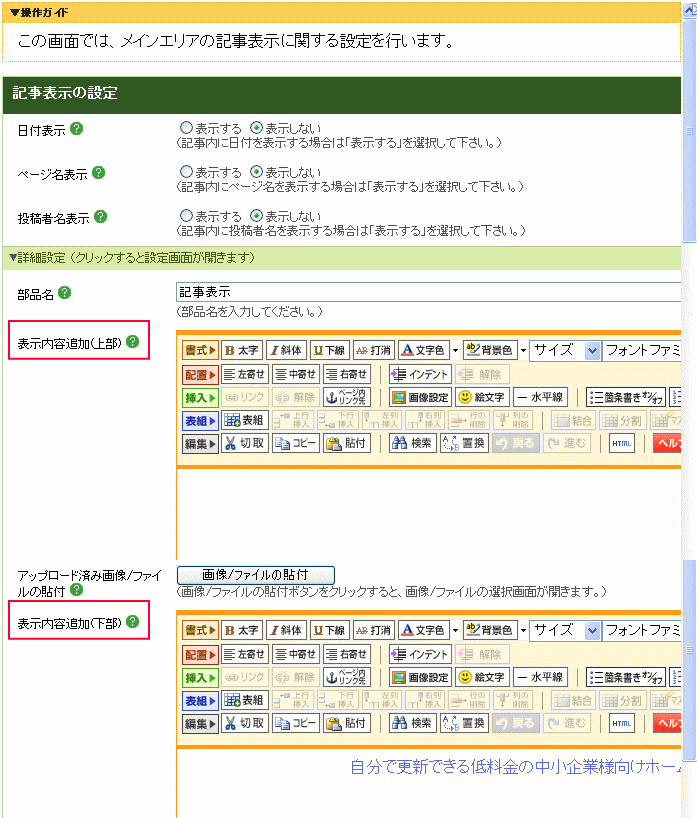
▼詳細設定(クリックすると設定画面が開きます)の文字上をクリックします。

表示内容追加(上部)と表示内容追加(下部) の部分が表示されます。
ページの下部に表示させたい場合は、表示内容追加(下部)に内容を記入します。また、記事を書くと同様、画像を埋め込むこともリンク設定することもできます。
1サイト最大200MBになります。
みなさまのご要望により、50MBから200MBに変更になりました。

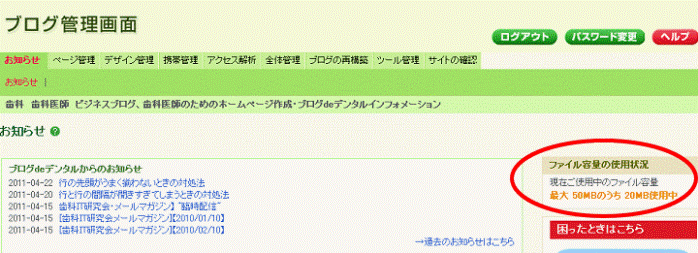
ブログ管理画面のTOPページ右上に現在のファイル容量の使用状況が表示されています。
195MB以上になると、画像、PDFファイル等のアップロードができなくなります。
また、管理者あてにファイル容量の追加依頼を行うようメッセージも表示されます。
容量の追加は事務局までお知らせください。(別途追加料金が発生します。)
使用しなくなったファイルの削除をしていただくことで容量を抑えることができます。「ページ管理」→画像/ファイル一覧 をクリックします。

アップロード済み画像/ファイル一覧より削除したいファイルのチェックボックスをチェックし、削除のボタンを押します。 削除確定のボタンをクリックすると削除されます。
IDとパスワードを設定することで、閲覧制限をかけることが出来ます。 閲覧するために「ユーザー名」と「パスワード」が必要になる設定をすることで、 限られた人だけが利用できるようにすることができます。
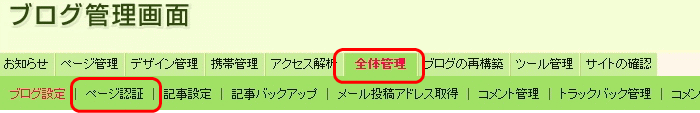
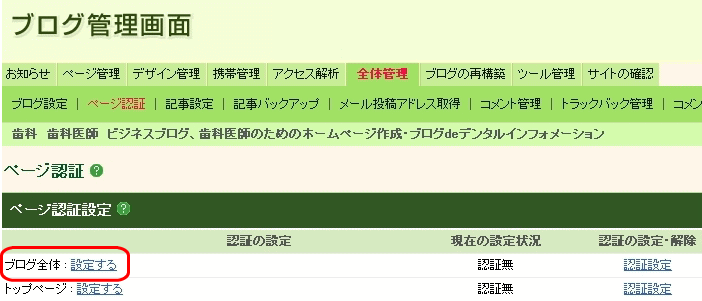
ブログ管理画面→全体管理タブをクリックします。
「ページ認証」をクリックします。

ブログ全体:設定するをクリックします。

ユーザー名とパスワードを半角で入力します。

「保存する」をクリックして完了です。
完了すると「ブログ全体:設定する」の部分が「ブログ全体:解除する」に変わります。
解除はこの部分をクリックするだけで解除になります。
※ ここではページ全体でしたが、一部のページに設定することも可能です。
【重要】
認証設定をかけることができる「特定のページ」とは、通常のページ (URLに、/category/が含まれるページ)です。
個別記事ページ(URLに、/article/が含まれるページ)には認証設定をかけることができませんので、検索サイト経由などでアクセスされてしまう可能性がございます。
秘匿性の高いコンテンツに対しては、この認証機能は使わない方が良いでしょう。
各部品を追加したところ、新着記事に表示したくないものはどうしらよいか?というご質問をいただきました。
ブログ管理画面→デザイン管理→レイアウト変更より部品を追加します。
ここで新着記事一覧の部品を追加します。

部品を追加したところ

実際に表示された状態
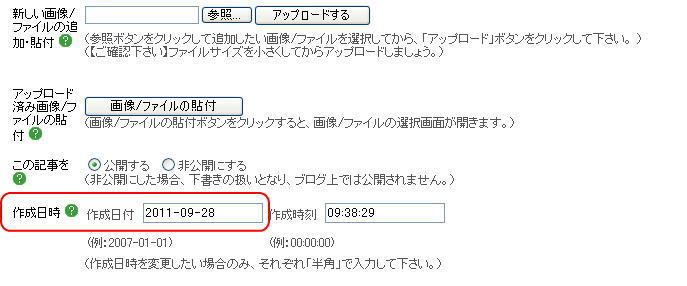
記事を書いた日付が自動的に適応されますので、新しい記事順に表示されます。
作成日時を以前の日にちに変更します。
たとえば、新着記事を5つ表示の設定をしていた場合、現在表示されている日付より以前の日付に設定します。

マスの幅を設定する場合は、表の1行目(1番上の行)のマスを使って行います。
幅を調整したい列の1番上のマスにカーソルを置き、「マス設定」ボタンで設定可能です。(下図参照)


記事内に表示できる横幅サイズは、ブログのサイズによって異なります。表示できる横幅サイズは、
標準の幅のサイト→500PX
ワイドのサイト→705Px
となっております。この幅以内で設定をして下さい。これより大きなサイズを設定した場合はサイト全体のレイアウトが崩れてしまいますのでご注意下さい。
表組の作成方法と表の中を透明に設定する場合は「表組の利用」をご覧ください。
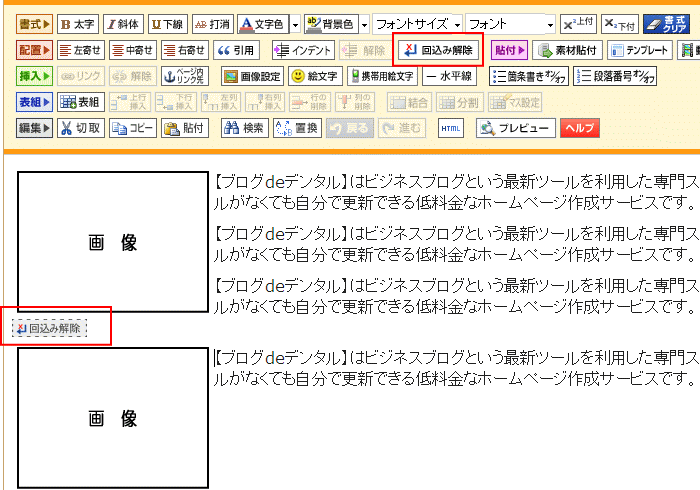
ここでは、画像と文字の回り込みついて説明します。
編集画面では以下のようにきれいに並んでいるのに実際のサイトを見てみるとレイアウトが崩れているということがあります。
この記事の編集画面は大きくも小さくもできます。実際のサイトのページの大きさではありません。ご自身が編集しやすい大きさなのです。
【対処法】
下の画像を見て下さい。1つめの画像に回り込んでいる最後の行にカーソルを合わせます。
編集ボタンの

のボタンをクリックします。
回込み解除の設定ができました。削除する場合は、

の画像をクリックし、Deleteキーを押します。

ここでは、「デザイン管理」→「レイアウト変更」のサイドバー部品の設定について説明します。
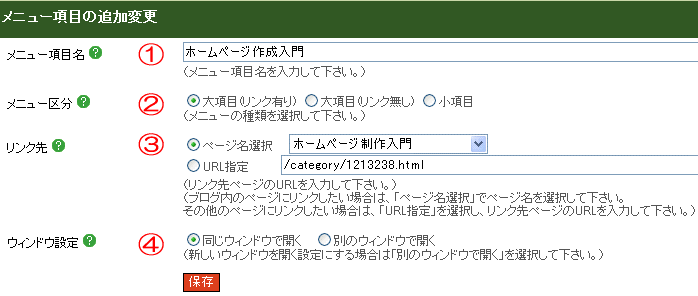
新しく、サイドメニューを追加した後、メニュー項目の細かな設定をします。

1)メニュー項目名:サイドメニューに表示される文字列
2)メニュー区分:大項目(リンク無し)を選んだ場合、サイドメニューの文字をクリックしても目的のページには移動しません。表示だけの項目にしたい場合に設定します。小項目は大項目よりも字下げされ、デザインも変わります。
3)リンク先:ページ名選択のプルダウンで選んだ場合は自動的にそのページのURLが表示されます。
ページカテゴリの一つの記事だけ表示したい場合は、URL指定の欄に、記事:/article のアドレスを入れます。
このようにした場合、ページカテゴリにも表示され、独立したサイドメニューをクリックしたときにも表示されます。
例

ブログ編集Q&Aのカテゴリに「携帯サイトについて」という記事を入れたが、サイドメニューにも表示したい場合。
ブログ編集Q&Aのメニューをクリックしても、携帯サイトについてのメニューをクリックしても同じ記事が表示されます。
ブログ編集Q&A:コンテンツ(ページ):/categoryへのリンク携帯サイトについて:記事:/articleへのリンク
という設定になります。
4)ウインドウ設定:別ウインドウで開くを選んだ場合、そのリンク先が別のウインドウで表示されます。画面には当サイトと別のウインドウが2つ表示されることになります。
誰でもが使用できる写真素材とWEB素材をご用意しました。
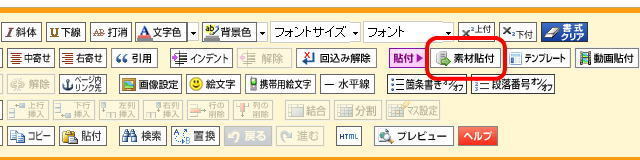
下記のボタン「素材貼付」をクリックします。

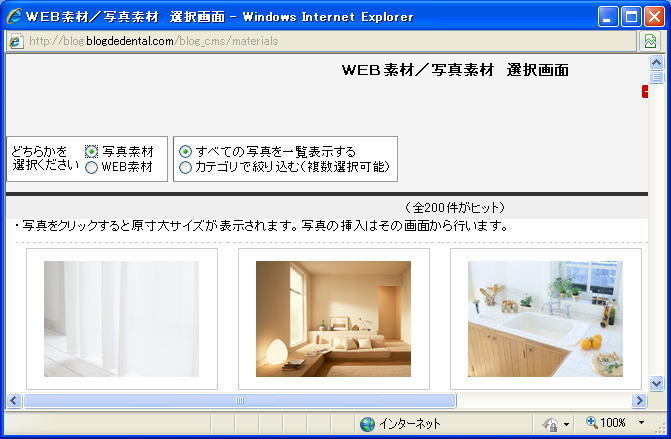
WEB素材/写真素材の選択画面が表示されます。
ここからそれぞれ選択をして指示に従って操作を行います。
写真素材を選んだ場合は、下記の手順が表示されます。
ご希望の写真のサイズを選択ください。 ご希望の写真の加工タイプを選択ください。文字と画像の配置を選択して下さい。
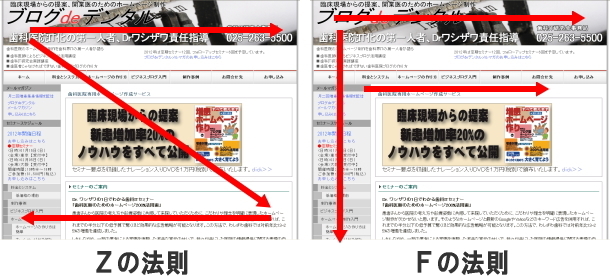
世の中には「Zの法則」とか「Fの法則」とかいう言葉があります。ご存知の方もいらっしゃるとは思いますが、これはチラシや雑誌、WEBサイトなどを人が閲覧する時、どういった目線でそれを追うのかという法則です。
チラシや雑誌などが「Zの法則」で、WEBサイトなどは「Fの法則」といわれています。
ブログdeデンタルでは、この「Fの法則」でレイアウトを構成しています。
サイドメニューは左に配置し、このサイトが(ここでいうと歯科医院ですね。)どのようなところなのか一目でわかるような画像や、イラストを配置するのがおすすめです。

ホームページのヘッダーメニューは6個か7個までに絞りましょう。

人間の記憶容量は7個前後と言われています。これは、アメリカ合衆国の心理学者ジョージ・ミラー氏の「短期記憶の容量が7±2であること」を発見した。この研究は認知心理学の先駆けとなったそうです。
7個というのは情報量ではなく意味を持った「かたまり(チャンク)」の数のことで、数字のような情報量的に小さなものも、人の名前のように情報量的に大きな物も同じ程度、7個(個人差により+-2)しか覚えられないということを発表した。
というものです。
人間の瞬発的な情報処理能力は7個前後が限界と考えられています。ホームページを作り始めるとどんどんコンテンツを増やしていきますが、そのコンテンツの中でも最も認識してほしいもの、医院の一番の治療などをこのヘッダーメニューの7つに設定するのがよいのではないでしょうか。
新着記事の見出しタイトルを表示させる機能があります。場所の基本はサイドメニューです。
「デザイン管理」→レイアウト変更タブから左サイドバー用部品の「新着記事一覧」を選択して追加します。
左サイドバーエリアの先頭に入ります。
左サイドバーエリアに配置された「新着記事一覧」の文字をクリックします。
「見出し」と「表示件数」を設定後保存します。
[ 部品配置画面に戻る ]をクリックします。
次に編集モードの切り替えをします。
画面右上にある「高度な編集」をクリックします。

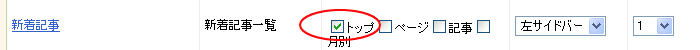
部品一覧より[新着記事一覧]の部品を表示するページを選択します。
ここではトップにのみチェックを入れます。

[保存する]をクリックします。
[再構築を実行する]をクリックします。
画面右上にある「簡単編集」をクリックします。(簡単編集に戻しておきましょう)
これでトップページにだけ新着記事一覧の部品が表示されます。
ブラウザ(ウェブ)とは、インターネットの情報を閲覧するためのソフトです。ブラウザにはいくつか種類があり、2011年現在で主要なブラウザは「Internet Explorer(IE)」、「Safari」、「GoogleChrome」、「Firefox」など。
世界の市場シェア
Windowsに標準で付属しているMicrosoftのInternet Explorer (IE)が5割強を占めており、それを追ってMozilla Firefoxが2割程度、残りをSafari、Google Chrome、Operaなどで分け合っている状態です。
さて、これらのブラウザを最新の状態にするときには、キーボードのF5キーを使うと便利です。
下記の2つの画像を見比べてください。上はブラウザがアクティブになっている状態。

下のこの画像はアクティブになっていない状態。

サイト名とソフトの名前が出ているところをタイトルバーといいます。
このタイトルバーが濃い青色になっている時はアクティブになっています。この状態のときにF5キーを押します。
大切な画像を誤って上書きしてしまわないため、「上書き防止機能」を付けています。
過去に同じファイル名の画像をアップロードしているはずですので、過去のファイルを削除するか、または今回アップロードしようとしている画像のファイル名を変更し、再度アップロードしてみてください。
最初に短めの文章を表示しておき、「続きを読む・・・」などをクリックした後に、続きの文章を見せたいときに行う設定です。ここでは、新規に記事を作成中の流れを説明します。
1.「ページ管理」→「新規記事作成」で記事を入力します。
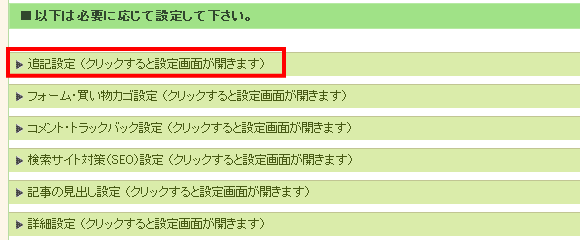
2.下にスクロールし、「追記設定」をクリックします。

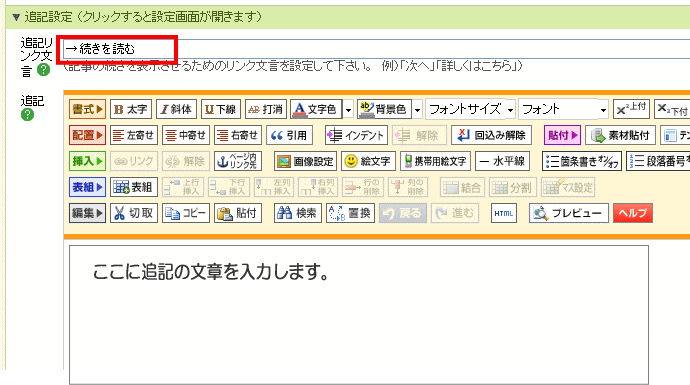
→「追記設定」を行う画面が表示されます。
3.「追記リンク文言」には、クリックさせたい文字を入力します。

point初期設定では、「続きを読む」と表示されています。変更の必要がなければこのままにしてください。
最後に、「保存する」ボタンをクリックします。→再構築がかかり、「記事の作成が完了しました。」と表示されると終了です。
4.「サイトの確認」をクリックします。

→ブログ管理画面の前面に、実際のサイトが表示されます。
追記設定(続きを読む)が表示されていることを確認しておきましょう。
以上で、追記設定(続きを読む)は完了です。
ホームページにお問い合わせフォームを設定していますが、患者さんからお問い合わせをいただき、お問い合わせフォームに記入されたメールアドレス(青色表示をクリックして開く画面)で返信をしていますが、必須記入されたメールアドレスに入力違いがあるようで、メールが送信不能で返却されてしまいました。
その場合に、正しい患者さんのアドレスに返信を送る方法はありますか?
とのご質問をいただきました。
ご提案として
のアドバイスをしました。
リターンメールの設定を設定する場所
ブログ管理画面→「ツール管理」→「フォーム管理」フォーム修正タブをクリックします。

修正個所は自動返信メールを選択します。
自動返信メールの送信(必須)は「送信する」を選択します。
自動返信メールの設定を行います。詳しくはその下段にある項目説明をご覧ください。
<例文>
当メールは送信専用です。
○○歯科のお問い合わせフォームよりメールをいただいたお客様に送信しております。
質問の混雑状況、診療時間の都合上すぐにお答えできない場合があります。
あらかじめご了承ください。
当院より、お電話かメールでお返事をいたします。1週間を過ぎても連絡がない場合は直接お電話をくださいますようお願いいたします。
という内容のメールが質問者に届きます。これが届かなかった場合は直接電話をくださるよう、お問合せフォームのページに記入しておくと良いでしょう。