記事に画像を配置するとき、なかなかきれいに並べられないことはありませんか?そんなときは、ただ単に画像を貼り付けるだけではなく、ちょっとしたテクニックを使う必要があります。
1.1「表組み」の利用
2枚以上の画像を並べる場合、ただ画像を置いていくだけではバランスよく並べるのが難しいことがあります。そのような場合に画像をきれいに並べるには、「表組み」を利用します。
表組みは、リストを作成するときに使う方法ですが、これをレイアウトのマス目として使います。表計算ソフトの「Exccl(エクセル)」のようなセルを作成し、その中に画像やキャプション(画像の簡単な説明文)などの文字を配置していくことで、縦横の位置が揃ったきれいなレイアウトができます。
1.2 余日と枠線を計算して最適な画像サイズを算出
表組みを使って画像並べる場合、余日や枠線の幅といった表組みの各要素を計算し、画像の横幅をあらかじめ調整しておく必要があります(考慮するのは幅のみです。高さは考慮する必要がありません。)この計算を誤ると、画像サイズが記事スペースの横幅をオーバーし、サイドバー落ちなどの表示崩れの原因となります。

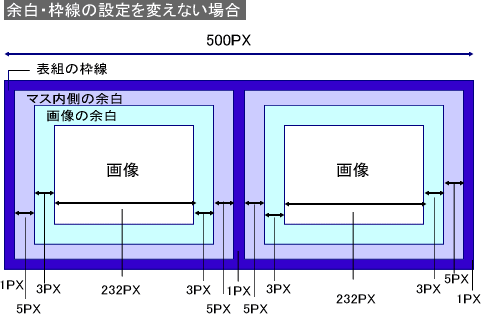
◎設定を変えないで作成した場合
目には見えませんが、プログ管理画面の什様上、画像の周囲には自動的に「3px」の余白が入っています。 同じく、表組みのマスの内側には自動的に「5px」の余日が入っています。さらに、表組みの枠線は「lpx」の幅があります。これらの数値を考慮して、画像の最大横幅を算出すると、最大で横幅「232px」の画像が2枚並べられる計算になります。ただ、あまりぴったりすぎると何かの余白が入ってしまった場合に表示が崩れる可能性がありますので、横幅は230px以下にすることをおすすめします。
※横幅のデザインを標準に設定した場合です。横幅500PX。ワイドのデザインは横幅705PXです。

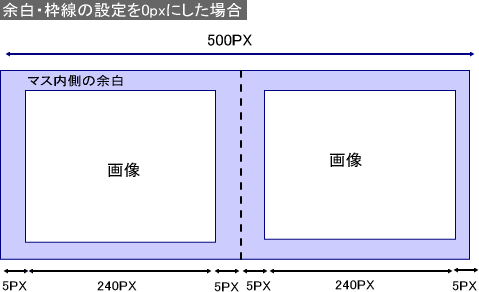
◎画像の余白と表組みの枠線を消した場合「画像周囲の余白(3px)」と「表組みの枠線(1px)」は消すことができます。これを消した場合、各画像の3pxずつの余白と表組みのlpxの枠線がなくなりますので、最大で、横幅「240px」の画像が2枚並べられる計算です。こちらも少し余裕を持たせて、横幅を238px以下にするのが無難です。
なお、「マス内側の余白(5px)」は消すことができません。この余白は常に計算に入れておく必要があります。
画像を3枚以上並べるときも、この関係をもとに計算して画像の横幅を算出します。
表組みを作成する
1)[新規記事作成]をクリックし、記事編を開きます(すでに記事がある場合は、画像を貼り付けたい記事を開きます。)
2)表組みを入れたい位置をクリックします。
3)[表組み]ボタンをクリックし、表組み設定画面を開きます。

4)表組み設定画面の内容を、次のように設定します。
「表の列数」→「2」を入力
「表の行数」→「2」を入力
「マス内の横位置」→「中央揃え」を選択
「外枠の幅」→「0」を入力
「表の幅」→100% (これでメインエリアの幅いっぱいの表になります)
※あらかじめ表の幅は270PXに設定されています。※表組みの設定内容は、後から変更可能です。

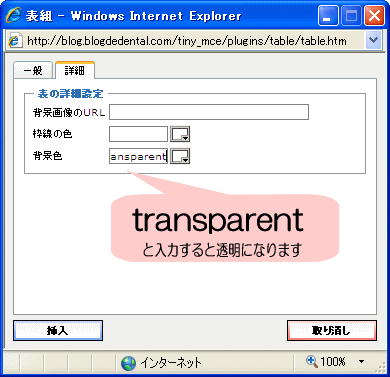
5)表組み設定画面の「詳細」タブをクリックし、「背景色」欄に「transparent」と入力 します(これで、マスの背景色が透明になります)。
入力したら、【挿入】ボタンをクリックします。
6)表組みが挿入されました。
この表の中に画像を入れる、文字を入れるという操作をしていただくときれいに画像と文字を配置することができます。
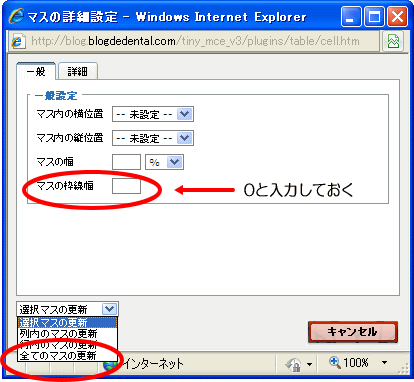
表組の枠線を非表示にするには表の中をクリックしておき、「マス設定」のボタンをクリックします。