当サイトのシステムを使用して初めて更新される時に読んでおいていただきたい項目です。
ホームページのテキストをコピーしたものや、ワードファイルの文章をコピーしたものを編集画面に貼り付けるのはやめましょう。Excelファイルも同様です。
見た目はおなじテキストでも、その裏にはフォントやフォントサイズ、なんらかの書式が設定されています。そのまま貼り付けてしまうとその書式も貼りついてしまいます。
一部の記事だけ、いつも使っていない書式があるとサイト全体の統一感がなくなります。サイトはシンプルなタグを使うほうがクローラーには気に入られる場合があります。
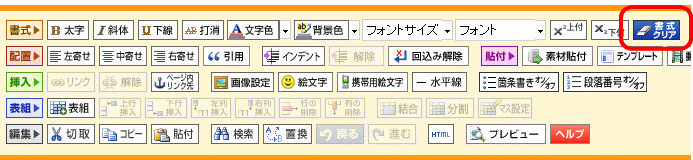
書式付で貼り付けた場合は、テキスト全体を選択し、「書式クリア」のボタンをクリックします。
これですべての書式がクリアされ、標準に戻ります。

または、ホームページのテキストや、ワードファイルをコピーした後、一旦メモ帳に貼り付けます。
(ウィンドウズパソコンならば、「すべてのプログラム」→「アクセサリ」→メモ帳)
メモ帳に貼り付けたものをコピーして編集画面に貼り付けます。
便利なショートカットキー
Ctrlキー+X 切り取り
Ctrlキー+C コピー
Ctrlキー+V 貼り付け
右クリックのメニューから行わなくてもキーボード操作で上記の操作が可能です。
ぜひ、使ってみてください。
pixel(画素)、つまりデジタル画像を構成する粒子のことです。
このピクセル(粒子)の密度が濃いほど、キメ細かな色の変化(グラデーション)を表現できます。
デジタルカメラの性能に画素数があります。この画素数が高いほど、色の変化を滑らかに表現できます。画素数が低いと、色の変化を大まかにしか表現できず粒子の粗い画像となります。
では、このピクセルを確認するにはどうするか。
下の画像はデスクトップに写真を入れたフォルダを用意し、そのフォルダを開いて一つの画像を選択したものです。フォルダの左下の詳細欄に大きさとサイズが表示されます。
また、ファイルを選択すると各種情報がポップアップされます。

デジカメで撮った画像は、ファイルサイズ(ピクセル)が大きく1枚でも4MBもする場合があります。記事に挿入する場合は、必ずアップロードする前にファイルを小さくしてからアップロードをしてください。
そうでないとあっという間にサイト全体の容量(200BM)を越えてしまいます。また、サイトが表示されるまでに時間がかかってしまいます。

上の画像は26.3 KB (26,973 バイト) 301×201ピクセルの大きさです。
200MBだと、上の画像ファイルで5,000枚以上も利用することが可能なサイズです。
画像ファイルの種類
JPEG(拡張子は.jpg)
フルカラー(1677万色)に対応しています。保存するときに圧縮率を変えることができます。デジカメで撮影したものはこのJPEG画像になります。
GIF(拡張子は.gif)
最大256色で、背景を透明にしたり、アニメーションが可能です。
PNG(拡張子は.png)
GIFよりも表現力や圧縮率が高いことから、GIFに変わるインターネットの標準フォーマットと言われています。10年くらい前までは、PNGに対応しているブラウザが少なかったです。
TIFF(拡張子は.tif)
モノクロからカラーまで保存できます。ドット表現の画像に保存するのに向いています。
BMP(拡張子は.bmp)
フルカラー(1677万色)に対応しています。ペイントブラシでも保存できます。
上の種類でHPで使用されるのは上の3つです。<JPEG(拡張子は.jpg)、GIF(拡張子は.gif)、PNG(拡張子は.png)>
ホームページ作成向きの画像ファイルとは
画像のファイルサイズを小さくし、サイトの表示が早くなるようにしましょう。JPEG・GIF・PNGで保存すると、自動的に画像ファイルを圧縮してくれます。TIFFやBMPは使用しない方がいいでしょう。
記事に貼り付けることができる画像の横幅サイズについて説明いたします。
ブログの横幅と段組数(サイドバーエリアの有無)によって、各エリアに貼り付けることができる画像の横幅サイズが異なります。
【1】標準 + 1段組 の場合はこちら
【2】標準 + 2段組 の場合はこちら
【3】標準 + 3段組 の場合はこちら
【4】ワイド + 1段組 の場合はこちら
【5】ワイド + 2段組 の場合はこちら
【6】ワイド + 3段組 の場合はこちら
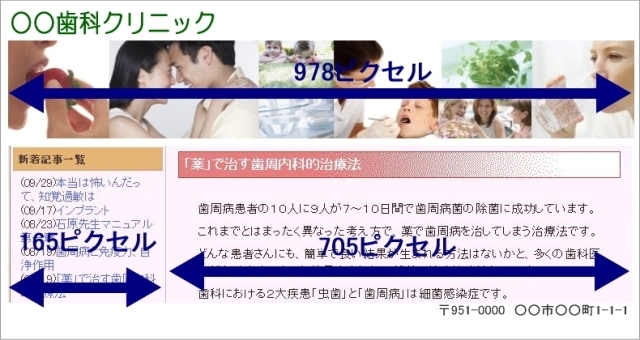
標準 「ヘッダー自由記入欄(左右)」のサイズはこちら
ワイド 「ヘッダー自由記入欄(左右)」のサイズはこちら
☆ 画像を貼り付けると上下左右に以下の余白が入ります。
上余白:0px 下余白:3px 左余白:5px 右余白:5px
画像のサイズ変更はこちらでご確認下さい。
画像を編集するソフトについては種類が多く煩雑になりますので、ここでは Office 2003 に標準付属しているソフトの中の一つで画像の管理、編集、共有(office、メールソフトなど)を行うことができる Picturemanager についてご説明しています。
Picture Manager は Office 2003 に標準付属しているソフトの中の一つで画像の管理、編集、共有(office、メールソフトなど)を行うことができます。このページでは、Picture Manager を使って、ホームページ作成に役立つ画像編集について記述します。「デジカメで撮った写真をホームページに載せたいけれど、容量が大きすぎるので小さくしたい!、見栄え良くしたい!でも、PC 内に適当な画像編集ソフトがない・・。」と思われる方は、手元にあるPicture Manager を使って画像の編集をしましょう。
Office Picture Managerの場所について(Windows7をご使用の方へ)
実行ファイル名
プログラムの選択をするため、Program Filesから実行ファイルを探したところ、Picture Managerに相当するファイルが見当たりません。調べてみると、「OIS.EXE」であることが分かりました。エクセルはEXCEL.EXE、ワードはWINWORD.EXE、パワーポイントはPOWERPNT.EXE、アクセスはMSACCESS.EXEとアプリケーションの名前に対応しているのに、なぜかPicture ManagerはOIS.EXEなのです。
実行ファイルの保存場所
32bit版では簡単に保存場所が分かりましたが、64bit版では別の場所に保存されていました。
win7 32bit版では C:¥Program Files¥Microsoft Office¥Office14に
win7 64bit版では C:¥Program Files(x86)¥Microsoft Office¥Office14に保存されています。
64bit版のWin7の場合、¥Program Files(x86)フォルダと¥Program Filesフォルダが作成され、基本的に64bit対応のプログラムがProgram Filesに、32bit対応のプログラムはProgram Files(x86)にそれぞれインストールされるのだそうです。
※ C:←Cドライブ ¥記号はフォルダのことです。
1.Picture Manager の起動
Office2003 がインストールされている環境であれば
■ デスクトップの【スタート】 ボタンをクリック →【すべてのプログラム】 をポイント →【Microsoft Office】をポイント →【Microsoft officeツール】をポイント →【Microsoft Office Picture Manager】 をクリックすると起動できます。
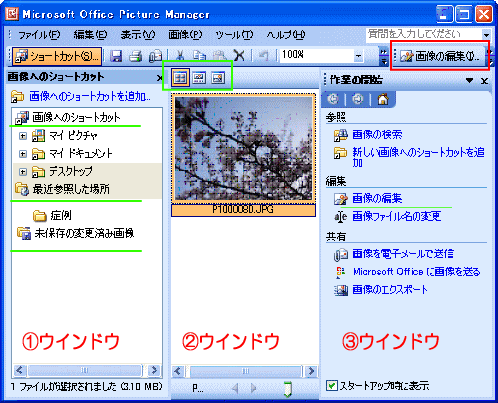
2.Picture Manager の既定画面

① ウインドウ 「画像へのショートカット」ウィンドウ
このウィンドウに表示されている各フォルダを選択すると① ウインドウにフォルダ内の画像が表示されます。
画像へのショートカット
画像の入っているフォルダへのリンクです。ショートカットと名前が付いているように画像を参照するだけで、実際のフォルダではありません。編集したい画像が入っているフォルダが無い場合は、「画像のショートカットを追加」から追加します。追加したフォルダをクリックして「プレビュー ウィンドウ」に画像を表示させ画像の編集をします。追加フォルダを削除するには、フォルダの上で右クリック→ 「ショートカットの削除」 をクリックします。 「フォルダの削除」をクリックすると、元のフォルダごと 「ごみ箱」に送られますので気を付けましょう。
最近参照した場所
Picture Managerで画像を表示させると「最近参照した場所」にその画像が含まれているフォルダが自動的に作られます。次に編集するのにすぐに選択できて、便利な機能です。このフォルダは削除できません。もし、フォルダの上で右クリックして「フォルダの削除」を選択すると元のフォルダごとゴミ箱に行ってしまいます。
未保存の変更済み画像
編集した画像が「未保存の変更済み画像」フォルダに記録されます。このフォルダに編集された画像があると、太文字になり枚数が数字で表示されます。
②ウインドウ 「プレビュー」ウインドウ
「プレビュー ウィンドウ」は、「画像へのショートカット」ウィンドウで選択したフォルダ内の画像が表示される場所です。画像の表示方法として、「プレビュー ウィンドウ」の左上側にある3つのアイコン で選択できます。左のアイコンから

縮小表示
指定したフォルダにある全ての画像を表示します。
写真表示
縮小表示と標準表示を組み合わせた表示します。
標準表示
一枚だけを表示します。
Picture Manager は、フォルダの中にある全ての画像や編集したい画像数枚を選択して同時に同じ編集ができます。画像の選択方法としては、「画像へのショートカット」ウィンドウからフォルダを選択すると、「プレビュー ウィンドウ」に縮小表示されます。画像を 1 つ選択するには、その画像をダブルクリックします。複数の画像を同時に同じ編集をする場合は、縮小表示または写真表示で、1 つの画像を選択した後、Ctrl キーを押しながら、画像を 1 枚ずつ選択して追加します。すべての画像を選択するには、縮小表示または写真表示で、メニューバーの「編集」 メニューの 「すべて選択」をクリックします。
③ウインドウ「画像の編集 」作業ウィンドウ
画像の編集メニューが表示されています。編集したいメニューを選択して画像の修正ができます。 「画像の編集」アイコンをクリックすると「プレビュー ウィンドウ」で選択された画像の編集ができます。
「画像の編集 」ウィンドウの上側にあるアイコンで1つ前の作業に戻ったり、最初に表示された「画像の編集 」のメニューに戻れます。
① ウインドウと③ウインドウ のウィンドウは、メニューバーの「表示(V)」から「作業ウィンドウ」「ショートカット」を選択すると表示/非表示にできます。
写真(画像)のサイズを変更する
1.目的の画像をクリックし、選択しておく。
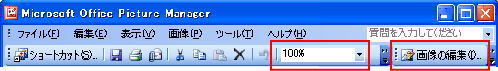
2.100%表示でサイズを確認する。Picture Manager の画面の大きさによって、表示される画像は自動的に縮小表示されます。実際の大きさを確認して修正する方がわかりやすいと思います。
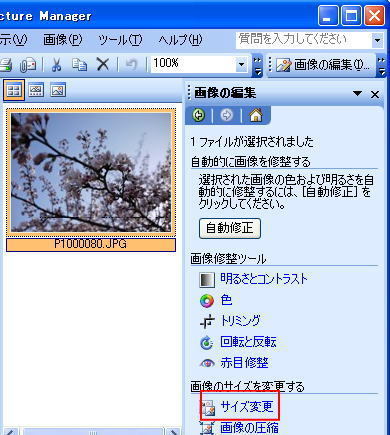
3.画像の編集ボタンをクリックする。

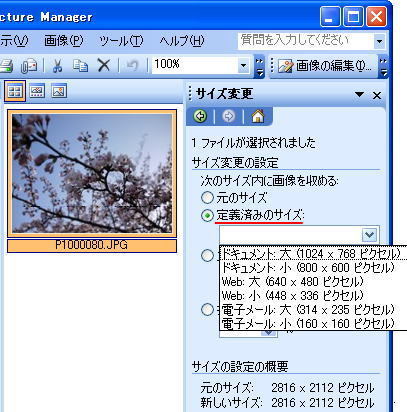
4.画像の右側のウィンドウに「画像の編集」メニューが表示します。メニューの「サイズ変更」をクリックします。

5.画像の右側のウィンドウが「サイズ変更」に変わり、サイズの変更の項目から修正したい方法を選択します。
元のサイズ(最初に選択されています。大きさが「サイズの設定の概要」に表示されています。)
定義済みのサイズ(すでにそれぞれの用途に適した大きさがあらかじめ設定されています。)
ユーザー設定のサイズ(大きさを自分で決めることができます。)
拡大または縮小率の選択肢があります。(元の画像を100%として大きさを%で決めます)

6.すでに定義された大きさ「Web:大」「Web:小」のうちの「Web:小 (448x336ピクセル)」を選びます。「定義済みのサイズ」のボタンを選択→フォーム右の三角ボタンをクリックしメニューから「Web:小 (448x336ピクセル)」を選びます。OK ボタンをクリックします。
7.修正後のファイルを保存する
メニューバーの「ファイル(F)」→「名前を付けて保存(A)」から保存場所とファイル名などを指定→保存ボタンをクリックします。同じファイ名で保存すると上書きになり、元の画像が無くなります。元の画像でのやり直しがきかなくなってしまいますので違うファイ名で保存しましょう。
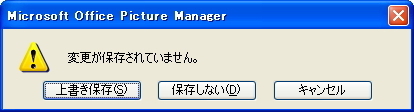
8.画像の修正が終わり Picture Manager を閉じようとすると次のような「変更が保存されていません。」と警告画面がでます。別名で保存の作業は終わっているので、「保存しない」を選択します。

■ブログにおさまる画像サイズ
ブログには、『横幅』のサイズに制限があります。そのため、ブログの中におさまるように、あらかじめ画像ファイルのサイズを縮小しておきましょう。
なお、『縦』のサイズは、画像の大きさにあわせてブログが自動的に調整されますので、サイズを縮小する場合は、『横』のサイズを基準にお考え下さい。
(画像ファイルの大きさは、通常「ピクセル」という単位を用います。)
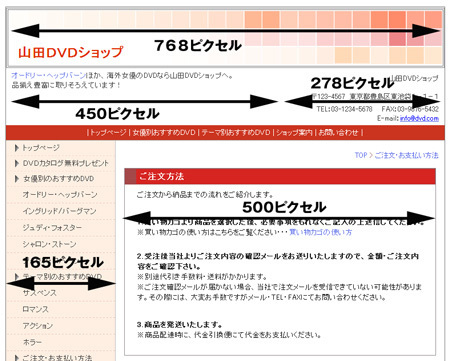
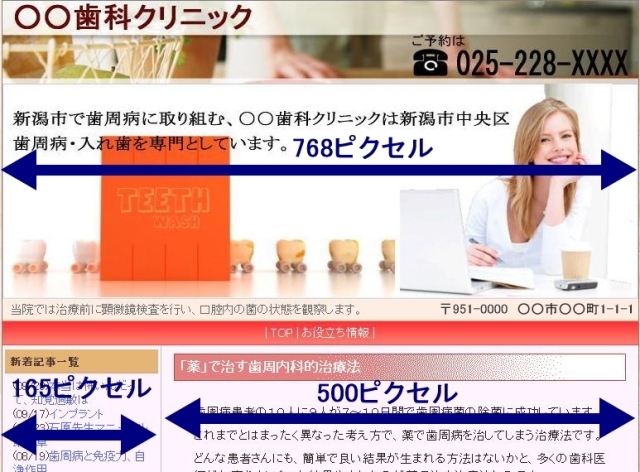
ブログの横幅サイズ
※サイドバーが左右両方に表示してあるブログの場合、メインエリアは「500ピクセル」ではなく「300ピクセル」になります。

定められたサイズ以上の画像を配置するとサイドメニューが最後に表示され(ヘッダー落ち)てしまいます。多くの方々に使用されているInternetExplorer7以上ですとこの現象があらわれません。
記事に貼り付けることができる画像の横幅サイズについて説明いたします。
ブログの横幅と段組数によって、各エリアに貼り付けることができる画像の横幅サイズが異なります。


ここでは、再構築を実施してもブログが更新されない場合の対処方法をご紹介します。
更新されていないと勘違いする場合があります。それは前の情報(キャッシュ)をブラウザで見ていると正しい更新確認ができません。ブログの内容が変わっていないときは、ブラウザにブログが表示されている状態で「CTRLキー+F5キー」を押してみてください。それでも変更されていない場合は下記の操作をして見て下さい。
<原因>
原因として、下記の3つが考えられます。
- 保存ができていない
- 正常に再構築ができていない
- ブラウザの問題で表示がおかしい
対処方法
下記の操作を順番に行い、解決するかご確認ください。
1〜3を行っても解決しない場合は、恐れ入りますが、操作サポートまでお問い合わせください。
- ブログ管理画面に、変更内容が保存されているかご確認ください。
ブログ管理画面に変更内容が反映されていない場合は、「保存」がきちんと行えていないことが考えられます。もう一度、内容を変更して保存してから再構築を行ってみてください。 - 改善しない場合は、一度、ブログ全体に再構築を実行してみてください。
再構築完了後、表示が変わっているかをご確認ください。 - 再構築で改善しない場合は、ブラウザの一時ファイルを削除してください。
ブラウザ(Internet Explorerなど)の一時ファイルが原因で、最新の情報を表示できない可能性が考えられます。
一時ファイルの削除後に、表示が変わるかをご確認ください。
一度アップロードをするとサーバーに格納されてしまいます。
いくら記事を再編集して画像を小さいくしても大きな画像はそのままサーバーに残り、サーバー容量を使ってしまいます。
ブログ管理画面→ページ管理→画像/ファイル一覧で「アップロード済み画像/ファイル一覧」の中から間違ってアップロードしたデータを削除します。
ブログdeデンタルのサーバー容量は200MBです。
窓の杜というサイトでさまざまなソフトを掲載しています。
MicrosoftOfficeもインストールされておらず、画像加工ソフトがない方はフリーソフトのVixまたは、JTrimをおすすめしております。

Vixは、エクスプローラ風の画像ビューワーで、単純な画像のリサイズを簡単に行うことができます。
ダウンロード先
http://www.forest.impress.co.jp/library/software/vix/
注 ダウンロードしたファイルは圧縮されています。あらかじめ圧縮解凍ソフトが入っていない場合は、ダウンロードしておいて下さい。

JTrim
デジカメ画像などを簡単な操作で加工・修正できるレタッチソフト
ダウンロード先
http://www.forest.impress.co.jp/library/software/jtrim/
操作方法はサポート外になりますのであらかじめご了承ください。


