最初に更新、または再編集する場合におさえておくべきポイントです。
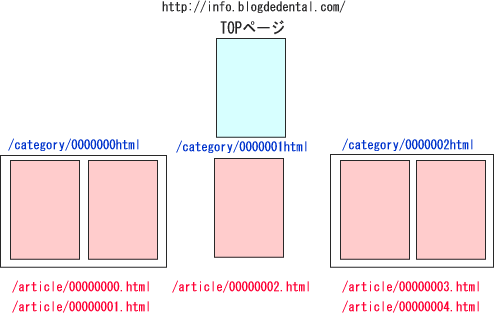
ホームページの構造について説明します。

「ページ追加・編集」からページを追加した場合、そのアドレスはドメイン以降は/category/0000000.html のように /category に続いて7ケタの数字で表されます。
次にそのページに「新規記事作成」から記事を追加すると、/article/00000000.html というアドレスになります。/articleに続いて8ケタの数字で表されます。
コンテンツは:/category記事は:/article
と覚えておくと良いでしょう。
■ブログ形式なので、記事の追加が簡単です
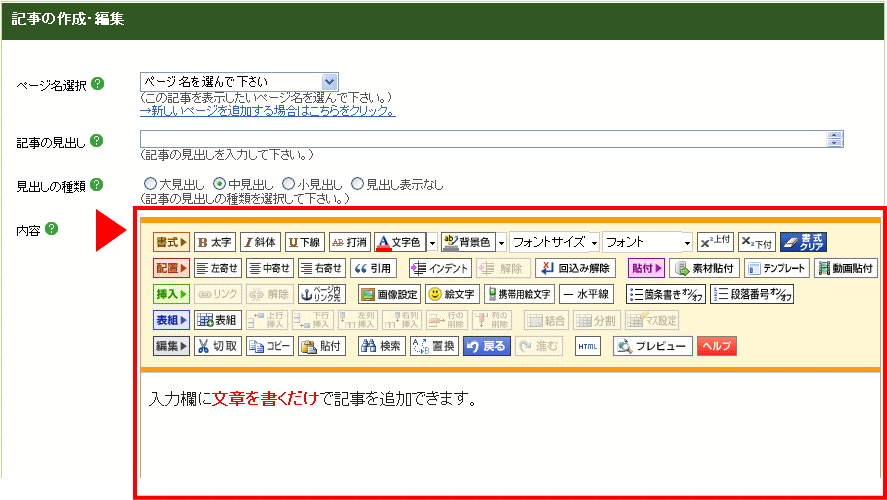
ブログ管理画面→ページ管理→新規記事作成をクリックします。以下の画面が表示されます。ページ名を選択後、記事の見出しを入力します。
←クリックすると拡大表示されます。
入力欄に文章を書くだけでページを追加できます。
操作画面も、上から順番に項目を埋めていくだけなので初心者の方でも安心です。
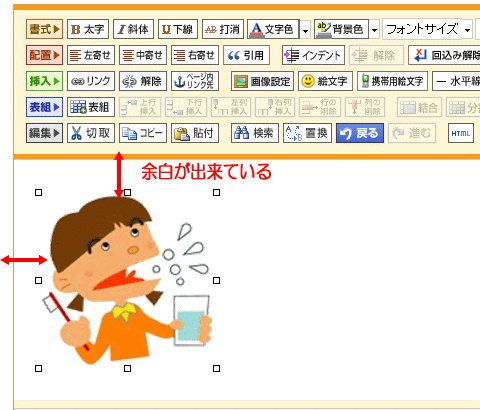
■写真の貼り付けも簡単に行うことができます

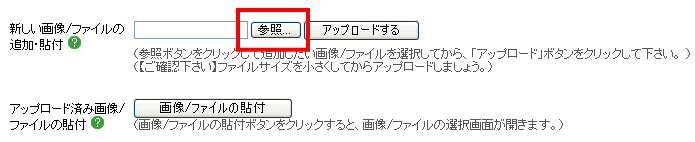
上の画像の赤枠内にある「参照」ボタンをクリックします。すると、「ファイルの指定画面」が開きますので、パソコンの中にある追加したい写真を選びます。
メールにファイルを添付する作業と同じです。
記事を書く際に注意したい事項を記述します。ホームページはさまざまな環境下で閲覧されますので、特殊な文字(フォント)は使用しません。
機種依存文字(※)は使用しないようにします
異なる環境で見た場合、文字化けをしたり、表示されない場合があるため使用しないようにします。
(半角カタカナ、ローマ数字、○数字など)
(※)機種依存文字:特定の環境でしか表示することのできない文字
単語の間にスペース(空白)を入れたり、単語の途中で改行したりしないようにします。
音声ブラウザが正しく読み上げず、意味がわかりにくくなるので、単語の間にスペースを入れたり改行したりしないようにします。
リンクの部分だけでリンク先のページが分かるようにします
「ここ」、「こちら」、「クリック」などの単語にリンクを指定した場合は、リンク先のページの内容が把握できません。どのような内容のページにリンクしているかがわかる単語(文章)を使います。(例)歯周病についてはこちらへ>> この文字全体にリンク設定します。
点滅やスクロール文字列、アニメーションはなるべく使わないようにします
点滅やスクロール文字列、アニメーションを使うと、読みにくい場合があるのでなるべく使わないようにします。これら2つはブラウザによっては表示されず、目に負担をかけるのでなるべく使わないようにします。
イメージマップ(画像に複数のリンクを設定すること)は極力使わないようにします
音声ブラウザを使用している方々にとっては、リンクをたどるのが困難になるため、極力使わないようにします。
新しいコンテンツを追加する手順
ページ追加・編集でページを追加デザイン管理で新しいコンテンツの部品を追加新規記事作成で記事を追加していくこの手順ですすめていきます。
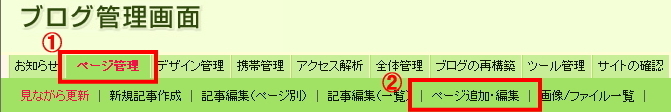
1. ブログ管理画面→ページ管理→ページ追加・編集をクリックします。

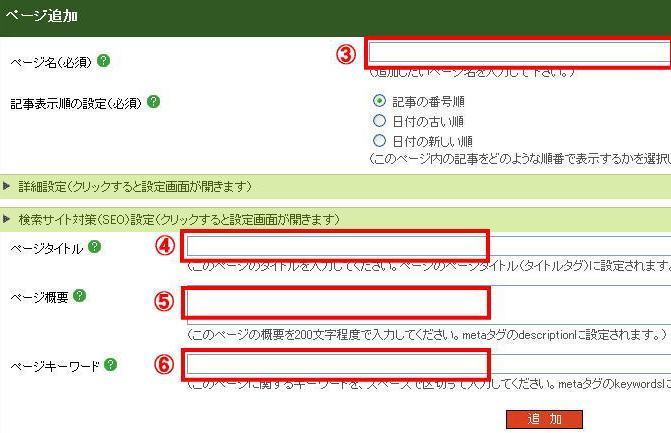
2. ページ追加の 3.ページ名 4.ページタイトル 5.ページ概要 6.ページキーワード(1〜7個くらいまで)この4か所それぞれを入力します。

3. 追加ボタンをクリックします。
4. 再構築を実行するのボタンをクリックします。
以上でページが追加されました。
アドレスを確認する場合は、ページ一覧の右端 「ページを見る」をクリックします。
別ウィンドウでページが表示されますので、アドレスバーを見て確認します。
ブログ管理画面→デザイン管理→レイアウト変更の画面を出します。
左サイドバー用部品のサイドメニューを追加します。
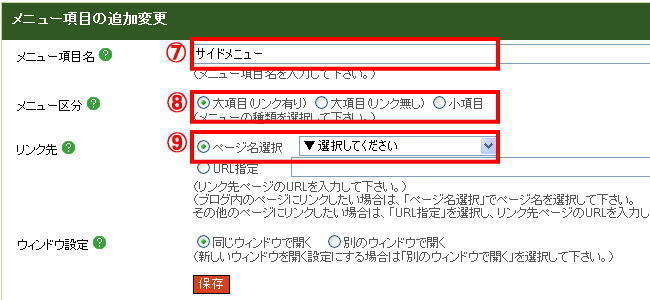
追加したサイドメニューの文字をクリックし、7.「メニュー項目名」を入力
8.メニュー区分を選択、9.リンク先のページ名選択から先ほど追加したページを選択します。

保存ボタンをクリックします。
再構築を実行するのボタンをクリックします。
これで、サイドバーに新しく追加したコンテンツの部品が設定されました。あとは、ページ管理→新規記事作成をクリックして新しいコンテンツに記事を追加していきます。
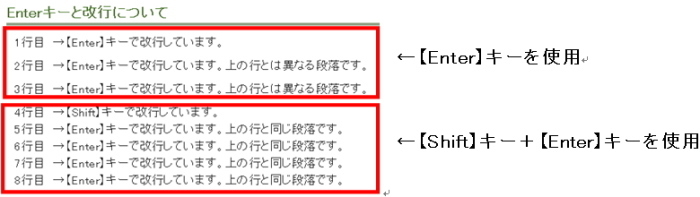
Wordなどで文章を改行したいときは、キーボードの【Enterキー】を押します。次の行に移るときには1回、1行空けたいときには2回、押します。
ところが、ブログの編集画面で同様の改行をしたい場合は、次のように操作する必要があります。
| 次の行に移るとき →【Enter】キーを押す1行空けたいとき →【Shift】キーを押しながら【Enter】キーを押す |
ブログの編集画面では、たんなる「改行」と「段落をつくって改行」が区別されます。
【Enter】キーを1回押したところまでを「段落」とする、という決まりになっているため、行と行の間隔がちょうど1行分空いたような見た目になるのです。
【Enter】キーを1回押すと「段落をつくって改行」されます。そのため、次に続く文章との行間が広くなります。ちょうど1行分空いたような格好です。
行間を広くせずに改行したい場合は、【Shift】キーを押しながら【Enter】キーを押します。これがたんなる「改行」となり、行の間隔は広くなりません。

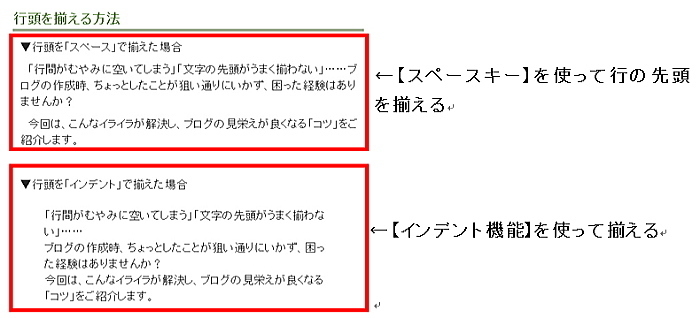
記事の枠から少し離して行の先頭(縦のライン)を揃えたい、といったとき、皆さんがよくやってしまうのが、【スペース】キーを押しての調整です。しかし、これはおすすめしません。
Wordなどでは、文字の幅が等しい「等幅フォント」(「MSゴシック」など)を指定したうえで【スペース】キーを使うと、【スペース】キーを押した文字数分だけの空白が作れます。
しかしブログの場合、これと同様の方法で調整してもうまくいきません。たとえブログ編集画面ではうまく見た目を調整できていても、実際のブログでは、ずれてしまいます。反対に、実際のブログで行の先頭が揃うようにご自信のパソコン上で調整しても、他の人のパソコンでは、ずれていると考えたほうがよいでしょう。
こうした場合は、「インデント」機能や「表組み」機能を利用します。

【スペースキー】を使って行の先頭を揃えた場合と、インデント機能を使って揃えた場合の例です。なお、インデント機能を設定すると、段落の前に空白行が必ず入ります。この空白行は、「↑」キー(矢印キー)を押し、空白行へカーソルを移動してから【Delete】キーで削除可能です。
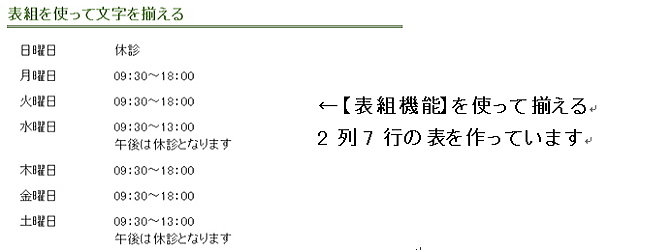
「表組み」機能を使って、表のマス目に文字を並べると、行の先頭をきれいに揃えることかできます。表の枠線を表示しないように設定すれば、見た目には表を使っていることがわからないようになります。

「B太字」のボタンを使用すると太字に設定されます。自動的に<strong> タグになります。
<strong> タグは、文章構造において、意味上の論理的な強調ですから、他の文章と比べて、強調したい表現などを<strong> タグで囲むのが本来の使われ方です。
検索エンジンは<strong>タグ を重視
<strong> タグは意味合いの上で、強調したい表現部分に付けられるタグですから、検索エンジンも<strong> タグによって囲まれた文章を重視します。
だからといって、太字にしたい、強調したい部分をやたらと<strong> タグで囲むのはおすすめしません。<strong> タグが頻発することによって、このタグによって囲まれたキーワードの重要度が下がるだけでなく、度を超えると検索エンジンスパムと見なされることもあるようです。

ブログdeデンタルの編集画面にある「B太字」のボタンは<strong> タグが設定されます。上記の点を留意され、太字の設定をするべきところを厳選することをお勧めします。
HPを閲覧する時、文字の大きさの好みは人によってそれぞれ違います。
ホームページを閲覧した時に表示されるフォントサイズには標準というものは存在しません。仮に文字のサイズを標準化したとしても、閲覧する環境によって文字の大きさが異なるため、異なる環境下での調整は難しいとされています。ホームページを閲覧する環境は、OSの違いや、ブラウザの違い、ブラウザの諸設定があり様々です。この環境の違いにより、同じホームページを閲覧した場合でも、表示される文字の大きさは異なります。
ブログdeデンタルのフォントサイズは6を標準の100%とし、1から26のサイズまで設定できます。
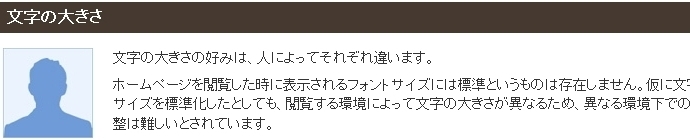
IE(インターネットエクスプローラー)で「表示」→「文字のサイズ」で中に設定されている時

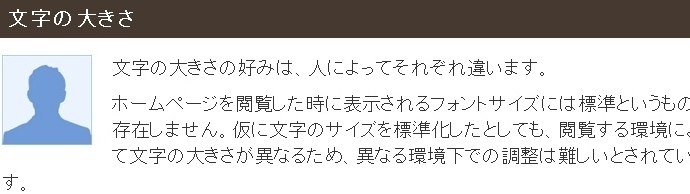
IE(インターネットエクスプローラー)で「表示」→「文字のサイズ」で最大に設定されている時

どうですか?
文字の折り返し地点が全く違いますね。
IE(インターネットエクスプローラー)では、文字サイズは通常「中」に設定されている場合が多いですが、文字が小さくて見づらい場合「最大」にしてみるユーザーもいます。ユーザー次第なのです。製作者の意図した表示がされず、ページの構成がくずれてしまう事もあります。
対策としては、画像のまわりに文字を回り込ませない。改行は一文単位で行う。もし、画像の周りに文字を回り込ませたいときは、自分本位で改行は行わないなどをおすすめします。
一般的に、「GIFアニメ」(ジフアニメ)という画像が多く使われます。拡張子は .gif です。
ブログの機能では、「GIFアニメ」の画像を作成することができません。
GIFアニメの画像を作成する専用のソフトで作成するなどして、事前にご用意ください。ブログに貼り付ける操作手順は、通常の画像を貼り付ける操作とまったく同じです。
ブログの機能では、画像に文字を重ねることはできません。
画像加工ソフト側のほうで、画像に重なるように文字を書き込み、1枚の画像として保存していただく、という操作をしていただくことになります。
なお、上級者向けの機能として、表組みの背景に画像を配置し、その上に文字を入力するというテクニックもございますが、ここでは割愛させていただきます。
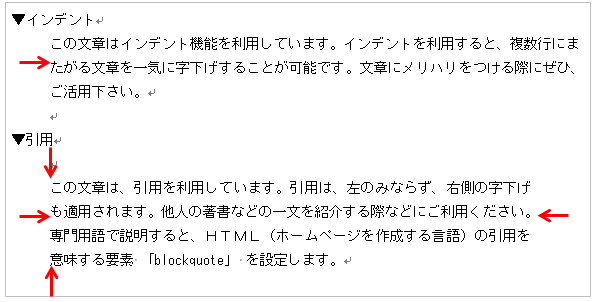
インデントとは字下げのことを指します。
引用とは、他人の著作を自己の作品(自社のブログの記事など)のなかで紹介したり、取り入れる行為のことを指します。
インデントが単に字下げをするのに対し、引用は、左のみならず、右側も字下げします。また、文章の上下に空白行が入ります。
専門用語で説明すると、HTML(ホームページを作成する言語)の引用を意味する要素 「blockquote」 を設定します。

文字の装飾(文字に色をつけたり、サイズを変更するなど)を取りやめる方法を解説します。
操作の手順
装飾を取り消す方法は複数あります。状況に応じて、使い分けると便利です。
【1】 特定の装飾を解除する方法
【2】 直前に操作した装飾を解除する方法
【3】 特定の文字や文章に設定されている装飾をすべて解除する方法
【1】 特定の装飾を解除する方法
◆太字、斜体、下線、打消し、上付、下付ボタン
このボタンを利用した装飾については、解除したい文字部分を範囲選択して、もう一度同じボタンをクリックすることで解除できます。


◆文字色、背景色、フォントサイズ、フォントこのボタンを利用した装飾については、再度設定しなおす方法をご利用ください。
例えば、大きくした文字を標準のサイズに戻したい場合、「フォントサイズで"3(100%)"を選びなおす」という考え方です。

【2】 直前に操作した装飾を解除する方法
直前に行った操作を取りやめたいときは、「戻る」ボタンをクリックします。直前に行った操作が取り消されます。

【3】 特定の文字や文章に設定されている装飾をすべて解除する方法
取り消したい範囲を選択し、「書式クリア」ボタンをクリックすると、範囲選択した部分の装飾が解除されます。
1.画像をクリックし、選択します。

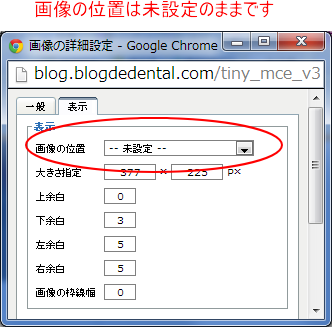
2.「画像設定」ボタンをクリックします。

→「画像の詳細設定」ボックスが表示されます。
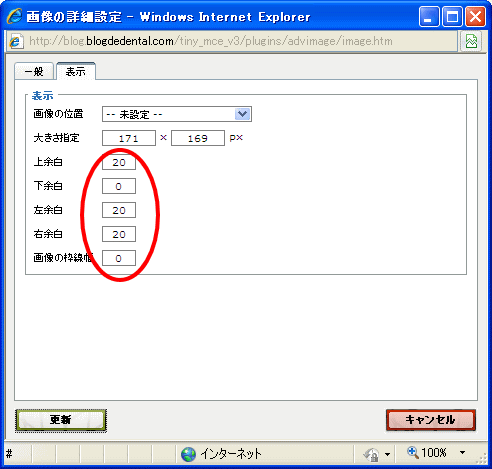
3.「表示」タブをクリックします。
4.「上余白」「下余白」「左余白」「右余白」に、お好みの余白を半角数字で入力します。
余白の単位は、ピクセル(px)です。

画像の大きさをアップロードしてから変更できますか?
画像の大きさは、アップロードする前にサイズを決めて加工しておくのがベストです。
入れた後にもう少し小さい方がよかった、大きい方がよかったと思ったことがあるでしょう。
アップロード後に変更をすることができます。
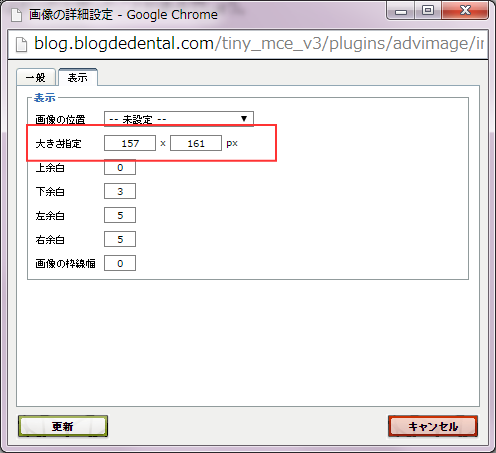
1.アップロードした画像をクリックして選択します。

2.画像設定ボタンをクリックします。

3.表示のタブをクリックし、大きさ指定の左の枠のデータのみ変えます。右のデータは更新と同時に縦横比を保ったまま変更されます。
4.更新ボタンを押します。
以上で設定は完了です。
間違って大きな画像をアップロードした場合は、ページ管理→画像/ファイル一覧から画像を削除してください。
ファイル容量の節約になりますので必ず行いましょう。
画像を横に並べたい
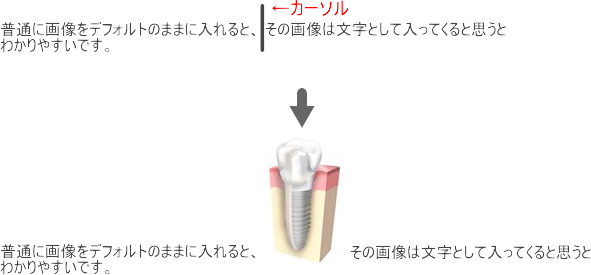
文章の下に画像を2枚並べて表示するにはどうしたらいいか?
普通に画像をデフォルトのままに入れると、その画像は文字として入ってくると思うとわかりやすいです。
以下の画面を参考にしてください。

一枚の画像を入れたら、そのまま画像の右にカーソルが点滅している状態で2枚目の画像を入れます。




これで横に2枚並べて表示されます。
注意:
メインエリアの幅は標準の設定→500PXワイドの画面→705PX
ですので、これ以上の幅にならないように画像の大きさを調節してアップロードしてください。
これ以上になった場合はサイトのレイアウトがくずれますの注意が必要です。
●RGBカラーコード(16色)について
色の指定にはRGBカラーコードまたは、色の名称を使います。
光の3原色(Red Green Blue)の数値を16進数(1〜f)で指定します。
または、色の名称で指定します。
●Webセーフカラー(216色)RGBカラーコード(Webセーフカラー)について
RGBカラーコードの「#rrggbb」に「00」「33」「66」「99」「cc」「ff」のいずれかを当てはめて作成された色を「Webセーフカラー」といい、相手の環境に左右されません。
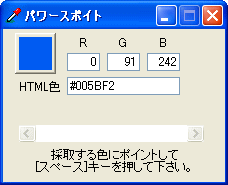
パワースポイト

「パワースポイト」は、画面のどの部分からでも、色の情報を取り出すことができるツールです。
使い方は、マウスで採取したい色を選び、[スペース]キーを押すだけ。
このパワースポイトを使って同じ色を確認して使うことができます。このソフトはフリーソフトですので、各自ダウンロードをしてご使用ください。

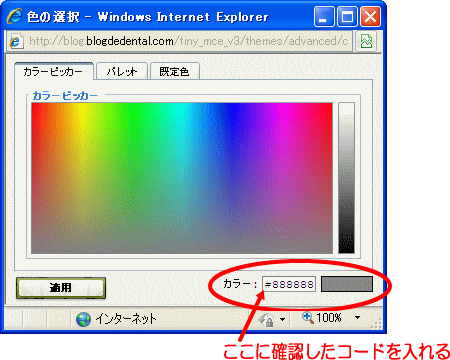
パワースポイトでカラーを確認したら、ブログ管理画面の編集画面で色を設定しましょう。
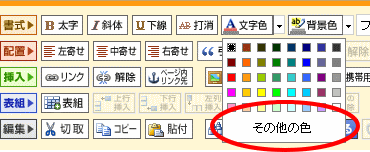
文字色のボタンの右の下向き▼をクリックします。→その他の色をクリックします。

色の選択画面が出ます。

院長のブログやスタッフのブログのページを作りたいという声をたくさんいただきます。
まず、サイドバーに設置する前にページの追加編集でカテゴリを追加しておきましょう。ここでいう、ページ=カテゴリと考えてください。
<手順>まず、カテゴリ(コンテンツ)を追加します。ブログ編集画面→ページ管理→ページの追加編集
詳しくは「新しいコンテンツを追加する手順」のページをご覧ください。http://info.blogdedental.com/article/14249392.html
ここで、記事の表示順を設定することができます。
- 記事の番号順
- 日付の古い順
- 日付の新しい順
の3種類があります。
ブログのように、常に新しい記事が一番上に表示されるようにするには、「日付の新しい順」に設定しておきましょう。
カテゴリを追加したら、次はブログの部品を配置します。
詳しくは、「サイドバーのリンク設定について」のページをご覧ください。
http://info.blogdedental.com/article/14192921.html
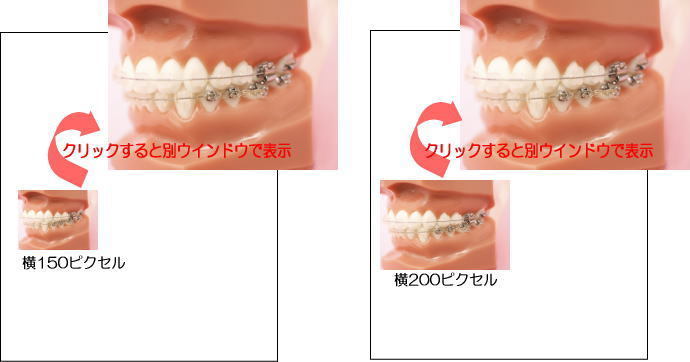
新しい画像/ファイルの追加・添付で画像をアップロードしますが、画像ファイル添付のウインドウに「縮小画像(サムネイル)で貼り付ける」というチェックボックスがあります。大きな画像を実際のサイトでは小さい画像で表示し、その画像をクリックすると別ウインドウで拡大表示されるように設定する機能です。
150ピクセル以上の画像でこの「サムネイル表示」を設定すると、そのサムネイル画像は縦、横の大きい方のピクセルに合わせて150ピクセルに設定されます。この大きさを変更する場合は、「画像/ファイル一覧」のアップロード済み画像/ファイル一覧でサムネイル画像の大きさを自分で変更します。
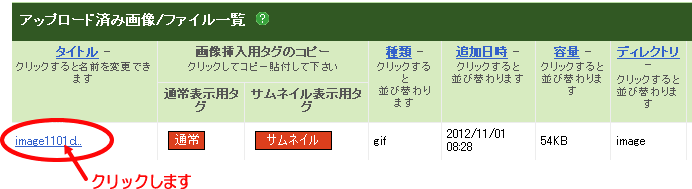
ブログ管理画面→ページ管理→画像/ファイル一覧をクリックします。
サムネイル画像の大きさを変更したい画像のタイトルをクリックします。

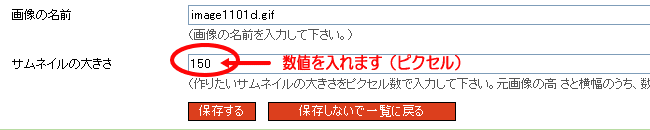
作りたいサムネイルの大きさをピクセル数で入力して下さい。元画像の高さと横幅のうち、数値の大きい方が入力された数値に合わせて縮小されます。

実際はこのようにサムネイル画像の大きさが変ります。
注、これを行った場合、すでにサイトに表示されている時は「アップロード済み画像/ファイルの貼付」から再度画像を入れなおしてください。