ここでは、「デザイン管理」→「レイアウト変更」のサイドバー部品の設定について説明します。
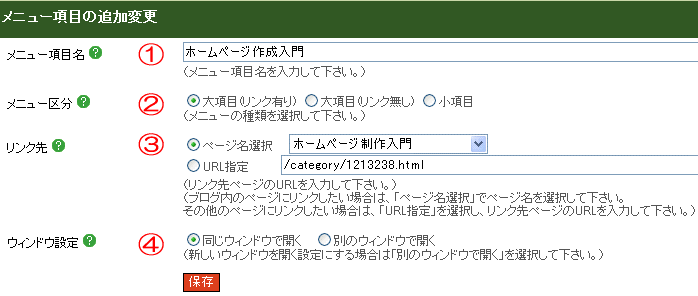
新しく、サイドメニューを追加した後、メニュー項目の細かな設定をします。

1)メニュー項目名:サイドメニューに表示される文字列
2)メニュー区分:大項目(リンク無し)を選んだ場合、サイドメニューの文字をクリックしても目的のページには移動しません。表示だけの項目にしたい場合に設定します。小項目は大項目よりも字下げされ、デザインも変わります。
3)リンク先:ページ名選択のプルダウンで選んだ場合は自動的にそのページのURLが表示されます。
ページカテゴリの一つの記事だけ表示したい場合は、URL指定の欄に、記事:/article のアドレスを入れます。
このようにした場合、ページカテゴリにも表示され、独立したサイドメニューをクリックしたときにも表示されます。
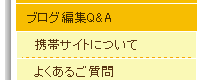
例

ブログ編集Q&Aのカテゴリに「携帯サイトについて」という記事を入れたが、サイドメニューにも表示したい場合。
ブログ編集Q&Aのメニューをクリックしても、携帯サイトについてのメニューをクリックしても同じ記事が表示されます。
ブログ編集Q&A:コンテンツ(ページ):/categoryへのリンク携帯サイトについて:記事:/articleへのリンク
という設定になります。
4)ウインドウ設定:別ウインドウで開くを選んだ場合、そのリンク先が別のウインドウで表示されます。画面には当サイトと別のウインドウが2つ表示されることになります。


