文章を入力している時、見出しの部分をこんな感じにしたいのですが。というご質問を頂きました。

歯周病とは、歯周組織が歯垢(プラーク)に含まれている『歯周病菌(細菌)』に感染し、、、、
(以下省略)
歯周病とはどんな病気?の緑で表示された文字は画像になっています。
文字情報ではないということです。
もし、この画像の文字を変更するとなるとまた、画像を作ることになります。
できれば、写真やイラスト以外は文字にすることをおすすめします。
文章を入力している時、見出しの部分をこんな感じにしたいのですが。というご質問を頂きました。

歯周病とは、歯周組織が歯垢(プラーク)に含まれている『歯周病菌(細菌)』に感染し、、、、
(以下省略)
歯周病とはどんな病気?の緑で表示された文字は画像になっています。
文字情報ではないということです。
もし、この画像の文字を変更するとなるとまた、画像を作ることになります。
できれば、写真やイラスト以外は文字にすることをおすすめします。
一般的でないフォントを使ってタイトルロゴをおしゃれに表示したい場合など、文字を画像化したくなることがあります。 デザインも重要ですから、ある程度は画像化も仕方がないでしょう。 しかし、あまりやりすぎるのは禁物です。 「必ずしも画像にしなくても良い」ものは、極力、画像にしないことをお勧めします。例えば、数行に渡る文章を画像にするのは行き過ぎです。
文字を画像化してしまう場合のデメリットについて、簡単にご紹介致します。
画像化のデメリット
文字を画像化した場合のデメリットには、次のようなものが挙げられます。
1.アクセス者が文字サイズを変更できない
通常、閲覧者がブラウザの機能を使って、自分の読みやすいサイズに変更できます。これが画像化された文字の大きさは変えられません。閲覧者にとっては読みにくいと感じる場合があります。
2.アクセス者が文字を検索できない
画像化されたデータはテキストではありませんので、ブラウザの検索機能を使って検索する対象とはなれません。
3.検索エンジンのクローラーが読めない
検索エンジンのクローラー(Web上の情報を集めて回るプログラム)は、画像化された文字を読むことはできません。
文字情報ではないので、検索結果に表れないことになり、SEOの観点からもマイナスとなります。
※img要素のalt属性に、画像の代替文字を記述しておくことで、画像に何が書かれているかをクローラーに伝えることは可能です。
4.データサイズが増える
文字を画像にすると、データサイズ(ファイルサイズ)が大きくなってしまいます。 それだけ、ダウンロードにかかる時間(表示されるまでの時間)が長くなります。 また、ホームページスペースの占有容量も多くなります。
5.修正が大変
画像にした文字を修正したい場合には、再度画像を作り直す必要があります。 ソースを書き換えるだけで修正できるテキストのように、気軽に修正することはできなくなってしまいます。
6.何らかの原因で画像ファイルが読めなかった場合に困る
例えばサーバが混雑している場合など、まれに画像ファイルがサーバからダウンロードできないことがあります。 その場合、画像中の文字は読めなくなってしまいます。※画像(img要素)にalt属性を加えて適切な代替文章を書いておけば、文字が読めなくなることはありませんが、読みやすいとは言えないでしょう。
この他にも、翻訳ソフトにかけられない、読み上げソフトで読み上げられないなどが考えられます。
ここでは、記事のバックアップ方法を解説します。
操作の前に
下記の事項について、十分にご理解くださいますようお願いいたします。
作成済みの「記事」のバックアップを取ることができます。
操作手順あらかじめ、ブログ管理画面にログインしておきましょう。
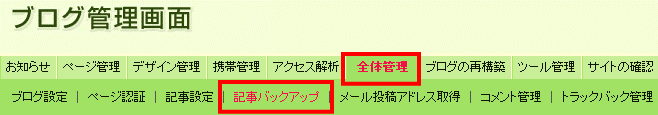
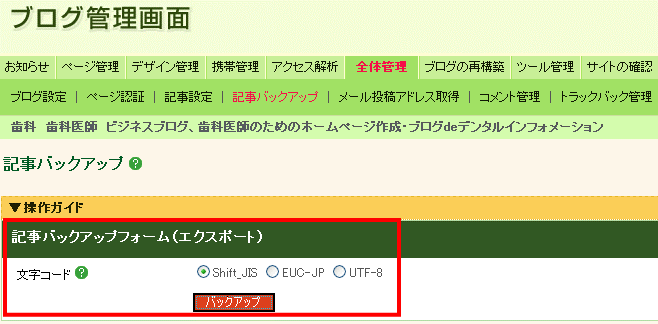
1.「全体管理」−「記事バックアップ」をクリックします。→ 「記事バックアップ」画面が表示されます。

2.「記事バックアップフォーム(エクスポート)」で、「バックアップ」ボタンをクリックします。

通常、文字コードは「Shift_JIS」を選択したままにしておきます。他社ブログへの記事データの移行などに利用される場合は、利用用途に応じた文字コードを選択してください。
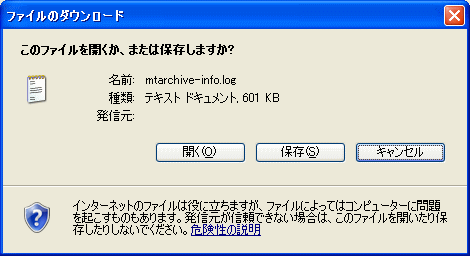
3.ファイルのダウンロード画面が開いたら、「保存」ボタンをクリックします。パソコン上のわかりやすい任意の場所に、データを保存してください。