IT用語辞典e-Words によるとアクセシビリティとは、
情報やサービス、ソフトウェアなどが、どの程度広汎な人に利用可能であるかをあらわす語。特に、高齢者や障害者などハンディを持つ人にとって、どの程度利用しやすいかという意味で使われることが多い。"accessibility" とは「近づきやすさ」「接近容易性」といった意味の英単語である。
特に、Webページについての「利用のしやすさ」を「Webアクセシビリティ」という。これについては「WCAG」(Web Content Accessibility Guidelines)という指針がW3Cによって提唱されている。画像や音声などには代替テキストによる注釈をつける、すべての要素をキーボードで指定できるようにする、情報内容と構造、および表現を分離できるようにするなどの方針が定められている。
※wscWWWで利用される技術の標準化をすすめる団体。WWW技術に関わりの深い企業、大学・研究所、個人などが集まって、1994年10月に発足した。
IT用語辞典e-Words より引用
ホームページを制作する場合もこのアクセシビリティを考えながら行います。画像を入れた場合に画像の説明とtitle属性を入れましょう。
1. 入れた画像をクリックします。
2. 内容編集の上部ある【画像設定】をクリックします。

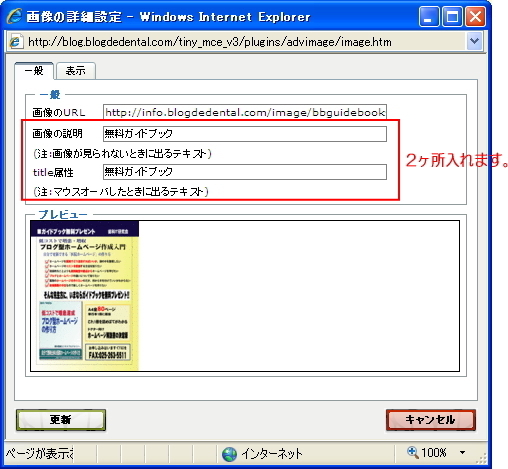
3. 画像の説明(画像が見られないときに出るテキスト) と title属性(マウスオーバーしたときに出るテキスト)にそれぞれ適した文字を入れましょう。
ホームページは健常者だけがみるのではありません。音声で情報を得る方もいらっしゃいます。そう考えると表組の中にまた表を入れる様な複雑なページは好ましくないと言えるでしょう。


