パソコン用ホームページと、携帯サイトは、基本的に「別物」
携帯電話の機能が進化するにつれ、普通のパソコン用サイトでも携帯電話から見られるようになりました。
しかしながら、基本はパソコンサイトと、携帯サイトは、「別物」です。
作成する際に使うプログラミング言語は同じなのですが、パソコン用ホームページと、 携帯サイトでは、常識も事情も異なります。まずは両者の違いをしっかり理解しておきましょう。
パソコン用ホームページと携帯サイトの違いは大きく3つ
パソコン用ホームページと携帯サイトの大きな違いは、下記3点です。
(1)画面サイズ
(2)通信速度
(3)操作性
その他にも、使用できる技術的な違いや、絵文字の有無など、細かな違いはありますが、 まずはこの3つだけを押さえておきましょう。
(1)画面サイズ:画面が小さいので、文字数や画像サイズに制限があります
携帯電話は画面のサイズが小さく、一度に表示できる文字数も画像サイズも限られます。
携帯サイトを作成する時はそれを前提として、文字の量・配置や、 画像の大きさなどを調節しなければいけません。
(2)通信速度:通信速度が遅いので、軽いホームページが望ましい
携帯電話はパソコンと比べて通信速度が遅いので、重い画像のあるページを読み込む場合などは、 かなり時間がかかります。
そのため、できる限り画像を軽くして、 クリックせずに情報収集できるようなホームページにする必要があります。
(3)操作性:ボタンだけで操作するので、簡単に使えなければNG

携帯電話はパソコンのように、マウスとキーボードがあるわけではありませんから、複雑な操作は困難。
携帯電話の「ボタン」をキーボードやマウスの替わりに使うので、「ボタン一押し」でスイスイ見られるような、 単純な操作性が求められます。
「反応が取れる携帯サイトの作り方」のポイントをまとめてみました。
どうぞ参考にしてみてください。
□メニューの項目はわかりやすいか
□使いやすい位置にメニューは配置できているか
□文字は見やすいか(大きすぎたり小さすぎたりしていないか)
□色を使いすぎていないか
□絵文字などを濫用していないか
□画像のサイズは適切か
□使いやすい問合せフォームが用意できているか
□問合せ先のメールアドレスだけでなく、電話番号も記載しているか
□電話での受付時間や定休日、担当者の名前などは明記してあるか
せっかく時間と手間を使って携帯サイトに来てくださったお客さまを「迷子」にさせてはいけません。
実際に顔を見ながら「どうぞこちらに…」とご案内するつもりで、メニューのひとつひとつを考えていきましょう。
本ブログの携帯ページはPC側で作成したページを自動で縮小しています。
本ブログシステムで作成した携帯サイトを閲覧することができる携帯電話・PHSの端末をご紹介します。
【携帯電話端末】
NTTドコモ iモード対応端末
au by KDDI Ezweb対応端末
Softbank Yahoo!ケータイ対応端末(旧Vodafone live!対応端末)
【PHS端末】
WILLCOM Air-EDGE PHONE対応端末
ただしWILLCOMの場合、その特質上、携帯サイトでの見え方はパソコンサイトでの表示と近いものとなります。
上記に該当する端末であれば、携帯サイト用のブログをご覧になることができます。
ただし、携帯電話自体の性能により、表示に関する制限がありますので、その点はあらかじめご認識ください。
一般的な家電、あるいはパソコンと同じく、携帯電話もメーカーや型番が違えば、その性能が異なります。そのため、「Aという携帯電話だと問題なく表示できるが、Bという携帯電話だとメモリ不足と出て表示に失敗する」というような状況も発生しうるのです。
この問題をなるべく回避させようとするならば、携帯サイトではコンテンツのボリュームをなるべく少なくする(小分けにして表示させる)、大きな画像は小さめに表示させるなどの工夫が必要となります。
携帯電話の液晶画面は、当然のようにパソコンのモニターに比べるととても小さいものです。
また、携帯電話の性能は、パソコンに比べると劣りますので、パソコンほどたくさんの情報を一度に表示させることもできません。
そのため、パソコンで見るインターネットとまったく同じレイアウトでは表示させることは困難ですし、仮にそれが出来たとしても、小さな画面の中ではむしろ見づらくわかりづらいものになってしまいます。
ここでは、携帯サイトのTOPページを変更してみましょう。
あらかじめ携帯サイトのTOPページを作成しておいて下さい。ヘッダー画像(250PX)も用意しましょう。携帯サイトの横幅は250PX(標準)になっていますので、画像もこの大きさに合わせておくことをおすすめします。
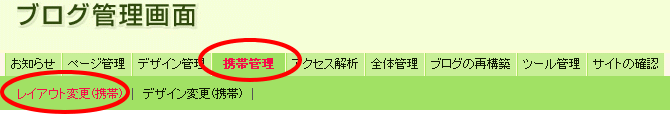
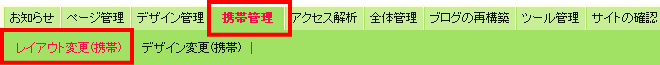
1.「携帯管理」-「レイアウト変更(携帯)」をクリックします。
「レイアウト変更(携帯)」画面が開きます。

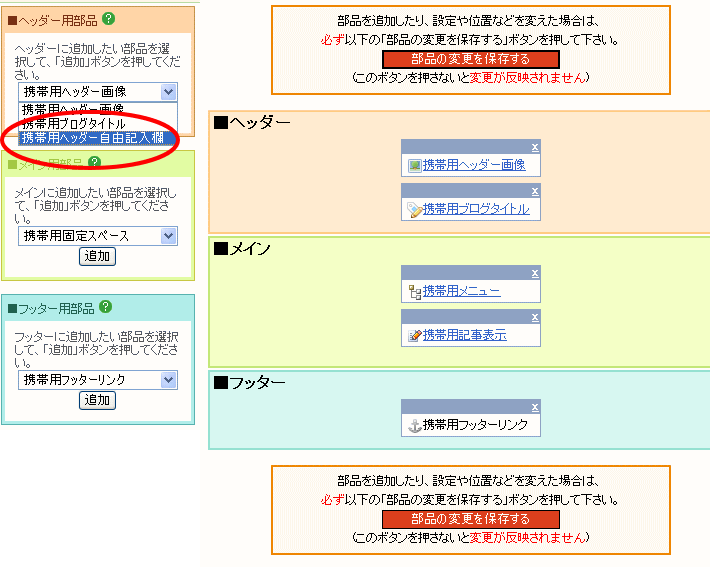
2.画面左側のヘッダー用部品の中の「携帯用ヘッダー自由記入欄」をクリックします。追加してください。

3.中央のヘッダー部品に「携帯用ヘッダー自由記入欄」が追加されます。今まであった「携帯用ヘッダー画像」は右上の×をクリックしてはずしておきます。
4.「携帯用ヘッダー自由記入欄の設定」の「表示内容」に入力を行います。 ここで、250PXで作ったヘッダー画像を入れます。
※書式設定を決めたり、画像を追加する手順は、ブログの記事で行う操作手順と同様です
■携帯用のTOPページを作ってパソコン側のページとは違ったものに設定する。
あらかじめ携帯用のTOPページを作成しておきましょう。
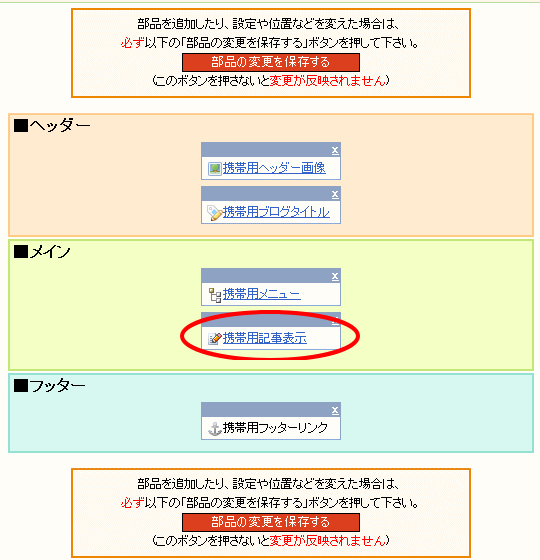
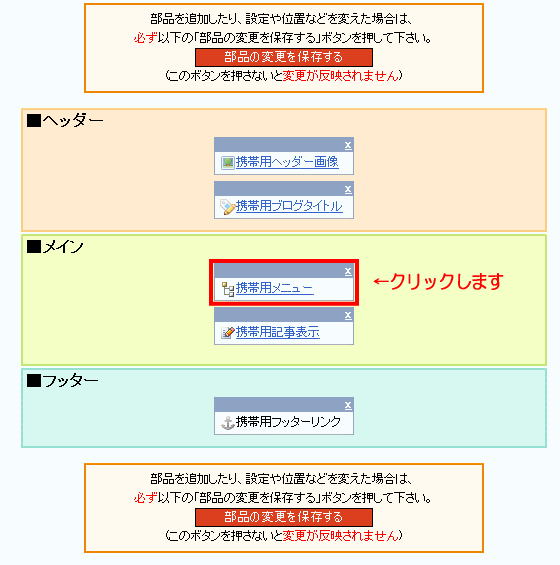
1.携帯の編集エリアの■メインの「携帯用記事表示」をクリックします。

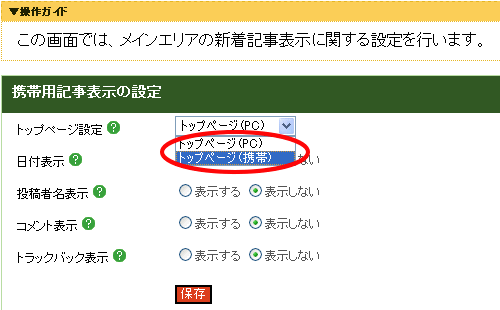
2.「携帯用記事表示」が表示されます。
TOPページ設定から「トップページ(携帯)」を選びます。保存をしてから「部品配置画面に戻る」をクリックします。

→画面が閉じて、「レイアウト変更(携帯)」画面に戻ります。
3.画面右側の編集エリアの「部品の変更を保存する」ボタンをクリックします。
→「設定を変更しました。」というメッセージが表示されます。
4.「再構築を実行する」ボタンをクリックします。
パソコンと携帯では画面のサイズが違います。そのため通常は、パソコン用ホームページとは別に、携帯の小さな画面にあわせた携帯専用のサイトを用意しなければなりません。
でも【ブログdeデンタル】なら、パソコン用に作成したホームページを、携帯サイトに自動変換。(無料)
携帯用とパソコン用でホームページを別々に作成しなくてよいので、手間とコストを大幅に減らすことができるのです。
<利点>
パソコン用ホームページを更新すると、携帯も自動で更新
パソコン用のホームページを更新すると、携帯サイトも同時に更新されますので、更新作業は1回で済みます。
逆に、携帯サイトを更新すれば、パソコン用ホームページも同時に更新されます。
・フォームも自動連携
パソコン用ホームページに作成した「問合せフォーム」や「無料相談フォーム」は、そのまま携帯サイトでも利用可能です。
・画像も自動変換
パソコン用ホームページにアップした画像データを、携帯各キャリアの制約に合わせて自動的に圧縮。手作業での変換は不要です。
「iモード対応端末(FOMA900以降推奨)」
「EZweb対応端末(WAP2.0/XHTML対応機種推奨)」
「Yahoo!ケータイ対応端末」
の各サービス上で、 記事投稿・閲覧、コメントやトラックバックが行えます。
また、記事一覧の編集や、ブログ設定などの管理も行うことができます。
通信回線が不通の場合は、携帯からもアップできますので、お急ぎの時は便利ですね。
可能です。
パソコンで作ったフォームも、携帯サイトでご利用することが可能です。 自動連携ですので、特に難しい設定も必要なく携帯電話でもフォームの利用が可能です。
iPhoneやAndroid携帯には、QRコードリーダーが標準搭載されていません。それぞれ使用する側がQRコード読み込みアプリを使って読み込む必要があります。
ホームページのサイト側ではそのままQRコードを使用します。
携帯サイト用メニューに、電話番号へ発信するメニューを追加する方法をご案内します。
パソコン用のヘッダーメニュー部品へも同様の設定を行うことが可能です。ただし、パソコンからは電話番号へ発信できません。電話番号へ発信しようとすると、エラー表示されるので、携帯サイト用メニューにご活用ください。
操作手順
あらかじめ、ブログ管理画面にログインしておきましょう。
1.「携帯管理」をクリックします。

→「レイアウト変更(携帯)」画面が開きます。
2.メインエリアにある「携帯用メニュー」部品の部品名(携帯用メニュー)をクリックします。

→「携帯用メニュー」部品の編集画面が表示されます。
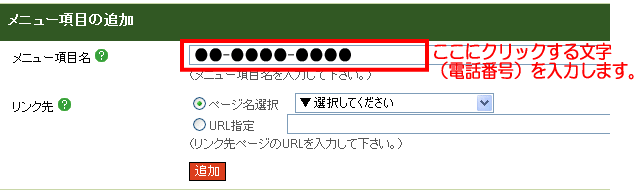
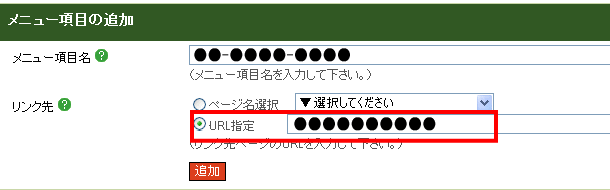
3.「メニュー項目名の追加」にある「メニュー項目名」に、クリックする文字を入力します。
(発信先の電話番号や、「お問合せはこちら」などの文字を入力します)

4.リンク先にある 「URL指定」 を選択、「 tel:●●●●●●●●●●● 」(●=発信先電話番号)と半角で入力します。※ 電話番号は、半角でハイフンなしで入力します。

5.「追加」ボタンをクリックします。
→「設定済みメニュー一覧」 の一番下に、新しく電話番号発信用のメニューが追加されます。また、左上に「設定を完了しました」という赤文字が表示されます。
6.下部の「部品配置画面に戻る」をクリックし、部品の編集画面を閉じます。
7.「部品の変更を保存する」ボタンをクリックします。
8.「再構築を実行する」ボタンをクリックします。
設定は以上です。実際に携帯サイトから電話番号へ発信できるか、動作確認を行ってください。
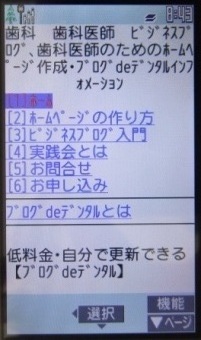
携帯電話とスマートフォンの画面
下の写真は携帯電話でブログdeインフォメーションにアクセスした時の画面です。
ブルーの文字がリンクになっていますので、それぞれこのリンクから内容を閲覧します。

次の写真はスマートフォンでわしざわ歯科にアクセスしようとした時の写真です。
わしざわ歯科にはスマートフォン用のサイトがありますので、このような案内が表示されます。(これは別途設定が必要です。)
スマートフォンサイト用のサイトがない場合はPCサイトが表示されます。表示画面はPC側で見た場合と同じです。