ここでは、携帯サイトのTOPページを変更してみましょう。
あらかじめ携帯サイトのTOPページを作成しておいて下さい。ヘッダー画像(250PX)も用意しましょう。携帯サイトの横幅は250PX(標準)になっていますので、画像もこの大きさに合わせておくことをおすすめします。
1.「携帯管理」-「レイアウト変更(携帯)」をクリックします。
「レイアウト変更(携帯)」画面が開きます。

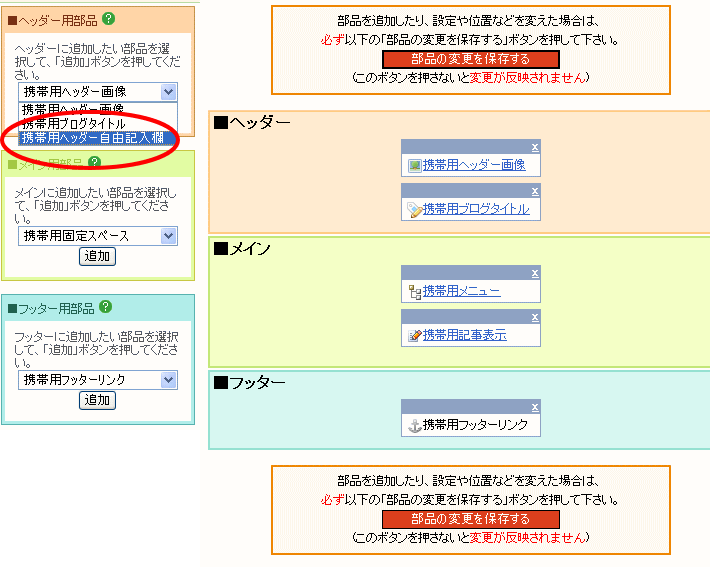
2.画面左側のヘッダー用部品の中の「携帯用ヘッダー自由記入欄」をクリックします。追加してください。

3.中央のヘッダー部品に「携帯用ヘッダー自由記入欄」が追加されます。今まであった「携帯用ヘッダー画像」は右上の×をクリックしてはずしておきます。
4.「携帯用ヘッダー自由記入欄の設定」の「表示内容」に入力を行います。 ここで、250PXで作ったヘッダー画像を入れます。
※書式設定を決めたり、画像を追加する手順は、ブログの記事で行う操作手順と同様です
■携帯用のTOPページを作ってパソコン側のページとは違ったものに設定する。
あらかじめ携帯用のTOPページを作成しておきましょう。
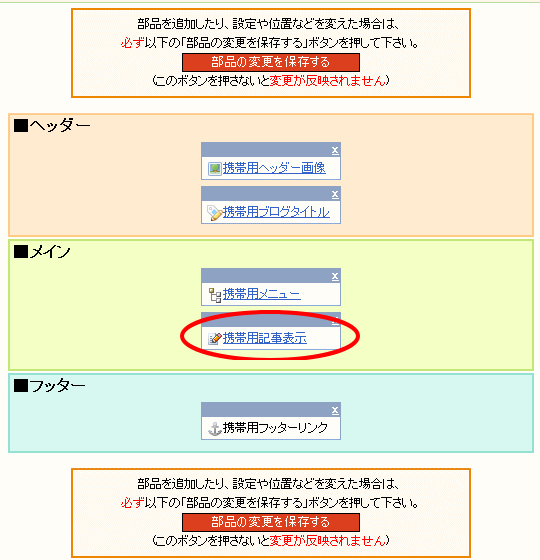
1.携帯の編集エリアの■メインの「携帯用記事表示」をクリックします。

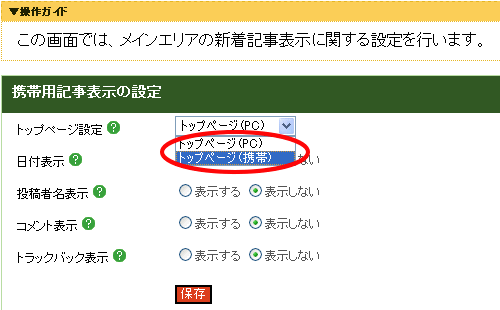
2.「携帯用記事表示」が表示されます。
TOPページ設定から「トップページ(携帯)」を選びます。保存をしてから「部品配置画面に戻る」をクリックします。

→画面が閉じて、「レイアウト変更(携帯)」画面に戻ります。
3.画面右側の編集エリアの「部品の変更を保存する」ボタンをクリックします。
→「設定を変更しました。」というメッセージが表示されます。
4.「再構築を実行する」ボタンをクリックします。


